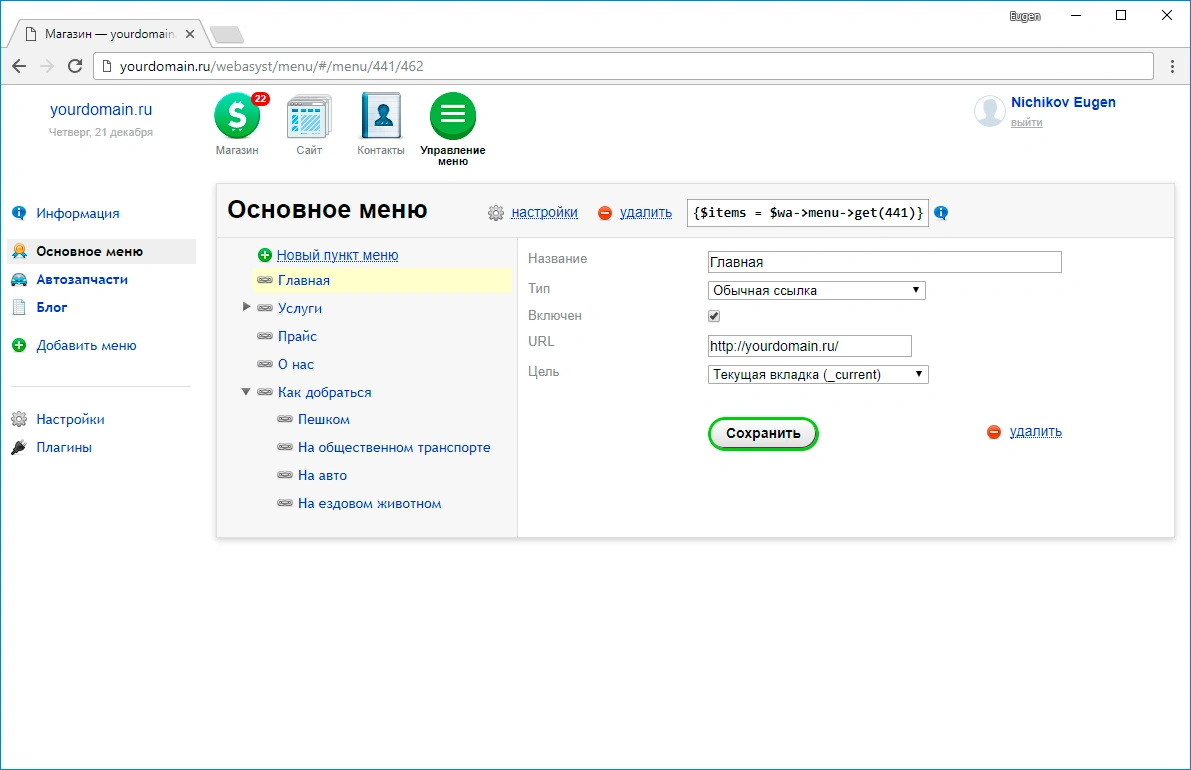
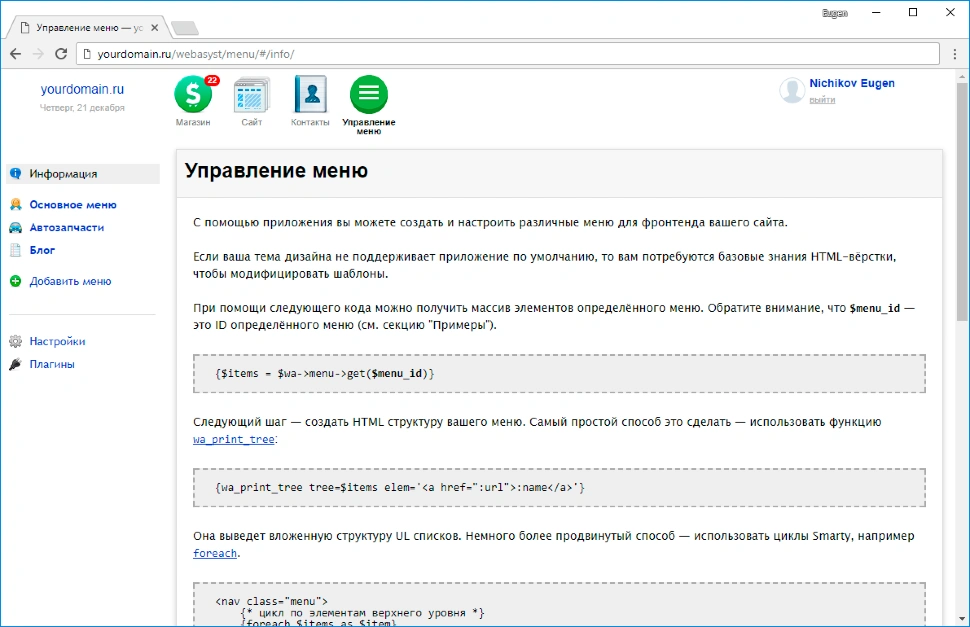
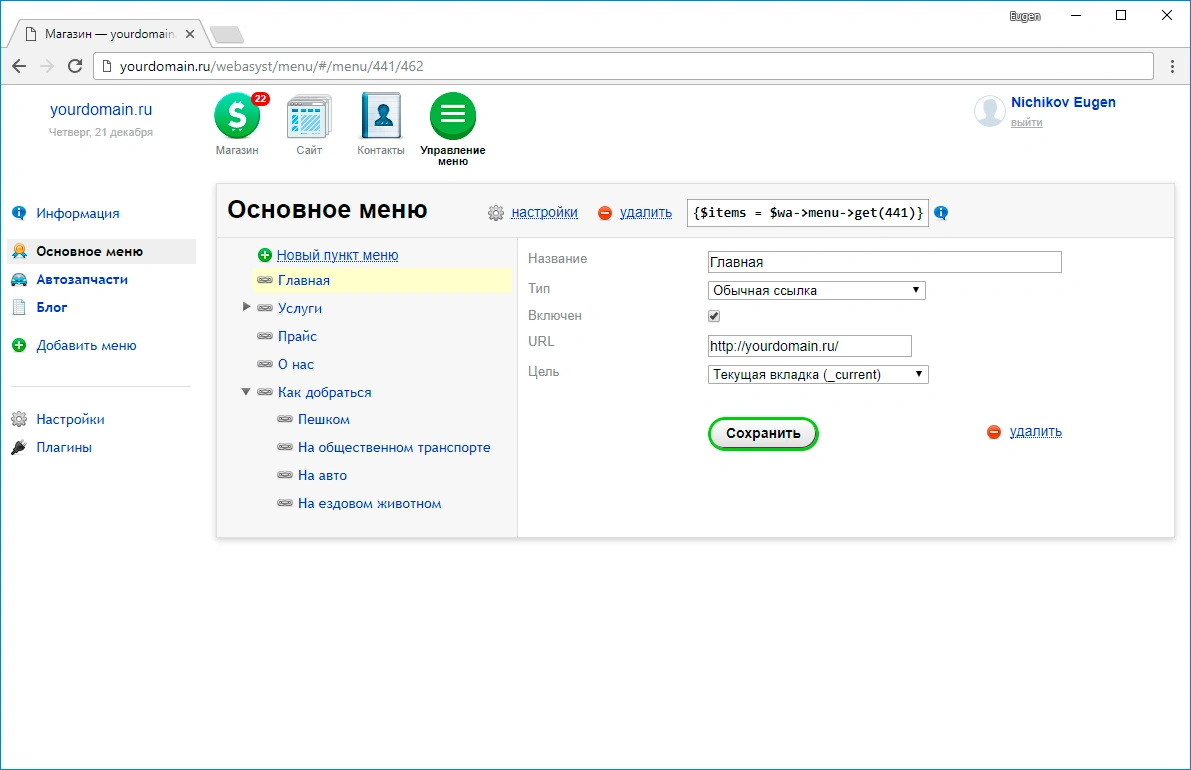
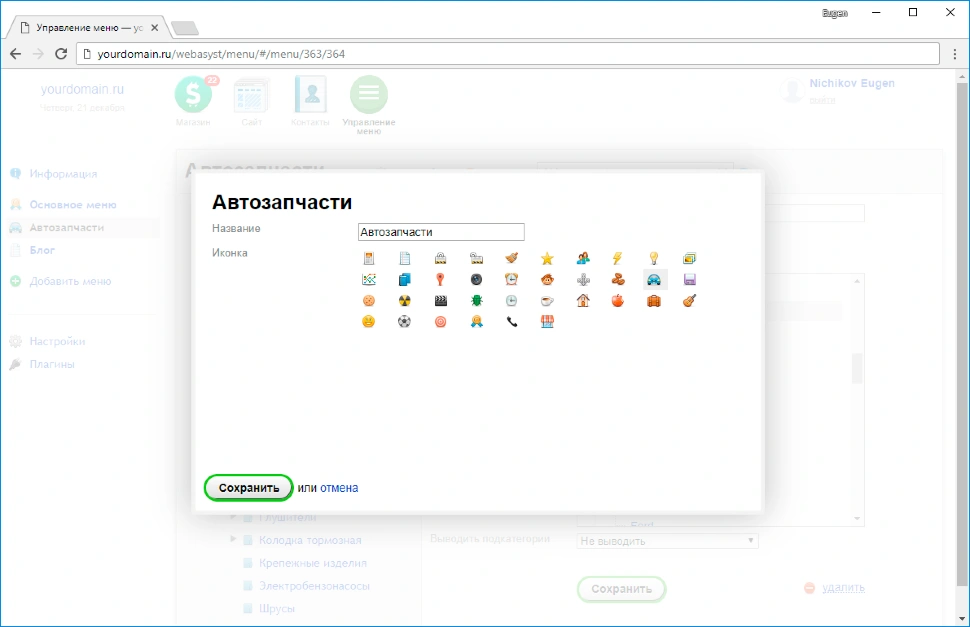
С помощью приложения вы можете создать и настроить различные меню для фронтенда вашего сайта.Задать структуру нового меню можно при помощи простого визуального редактора. Автоматическая генерация ссылок на отдельные разделы сайта (например, категории магазина), доступна при помощи устанавливаемых плагинов.После создания структуры вы можете протестировать её в разделе "Информация".
Установка меню на сайт
Если ваша тема дизайна не поддерживает приложение по умолчанию, то вам потребуются базовые знания HTML-вёрстки, чтобы модифицировать шаблоны.
При помощи следующего кода можно получить массив элементов определённого меню. Обратите внимание, что $menu_id — это ID определённого меню.
{$items = $wa->menu->get($menu_id)}
Следующий шаг — создать HTML структуру вашего меню. Самый простой способ это сделать — использовать функцию wa_print_tree, которая выведет вложенную структуру UL списков:
{wa_print_tree tree=$items elem=':name'}
Немного более продвинутый способ — использовать циклы Smarty, например foreach.
< nav class="menu">
{* цикл по элементам верхнего уровня *}
{foreach $items as $item}
< div class="menu-item">
{* отрисовка ссылки *}
< a href="{$item.url}">{$item.name}
{* у элемента могут быть вложенные элементы *}
{if !empty($item.childs)}
< div class="menu-item-childs">
{* цикл по элементам второго уровня *}
{foreach $item.childs as $child}
< div class="menu-item-child">
{* отрисовка ссылки *}
< a href="{$item.url}">{$item.name}< /a>
{* далее могут быть ещё вложенные элементы: {$child.childs} и т.д. *}
< /div>
{/foreach}
< /div>
{/if}
< /div>
{/foreach}
< /nav>
Кэширование
В приложении используется кеш для снижения нагрузки на сервер. Вы можете изменить время жизни кеша на странице настроек.
По умолчанию используется файловый кеш. Но следуя этому руководству вы можете изменить настройки кэша вашего Webasyst:
https://developers.webasyst.ru/features/cache/