Внимание!
С 1 сентября 2019 года развитие темы дизайна окончено!Обновления больше выходить не будут.
Новые функции Shop-Script поддерживаться не будут.
Бесплатные консультации не оказываются.
Платные консультации оказываются по цене 2 000 руб./час


























– Оптимизация скорости загрузки сайта в 2 раза!

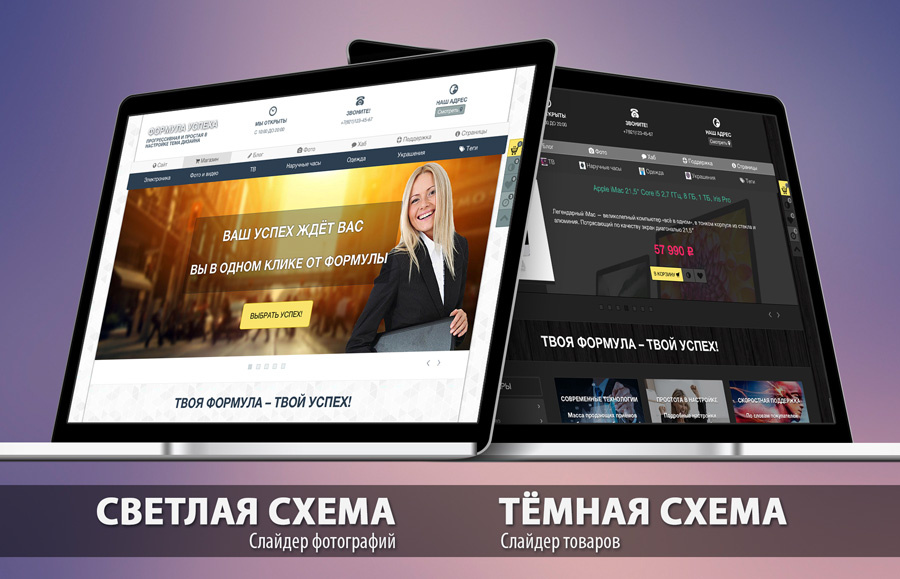
– Тёмная цветовая схема;

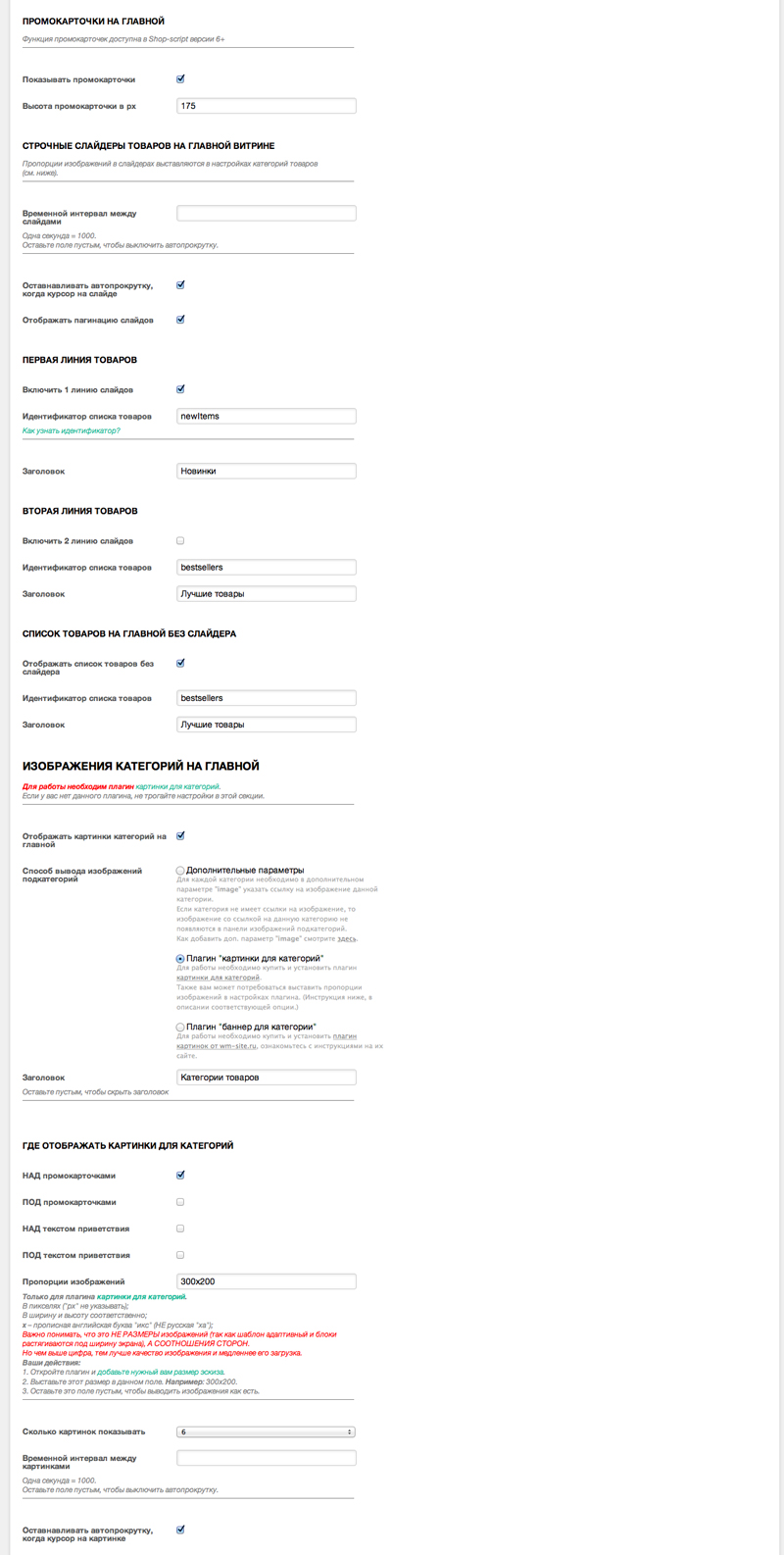
– Промокарточки - новая функция Shop-script 6;
– Поддержка плагина Ajax-фильтры;
– Поддержка плагина Картинки для категорий;
– Добавлена опция скрытия сайдбара на странице товара;
– Исправление ошибок;
Скоростные улучшения
Функциональные улучшения
А иконку юзера сменила иконка лупы, чтобы было нагляднее, где находится форма поиска.
Теперь вы можете проводить акции всегда!
В настройках темы вы задаёте количество дней до конца отсчёта, и для каждого посетителя таймер начинает отсчёт с того момента, когда он первый раз открыл сайт (пример в демо).
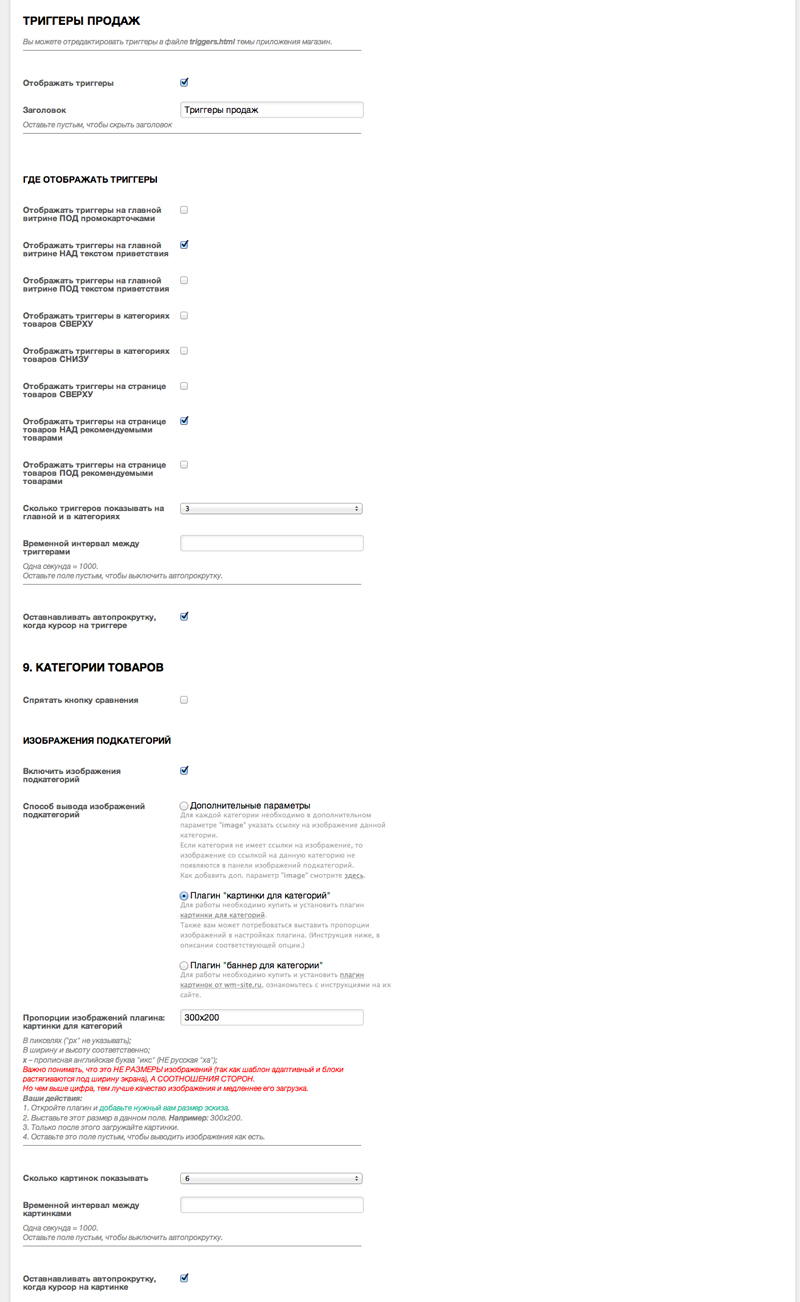
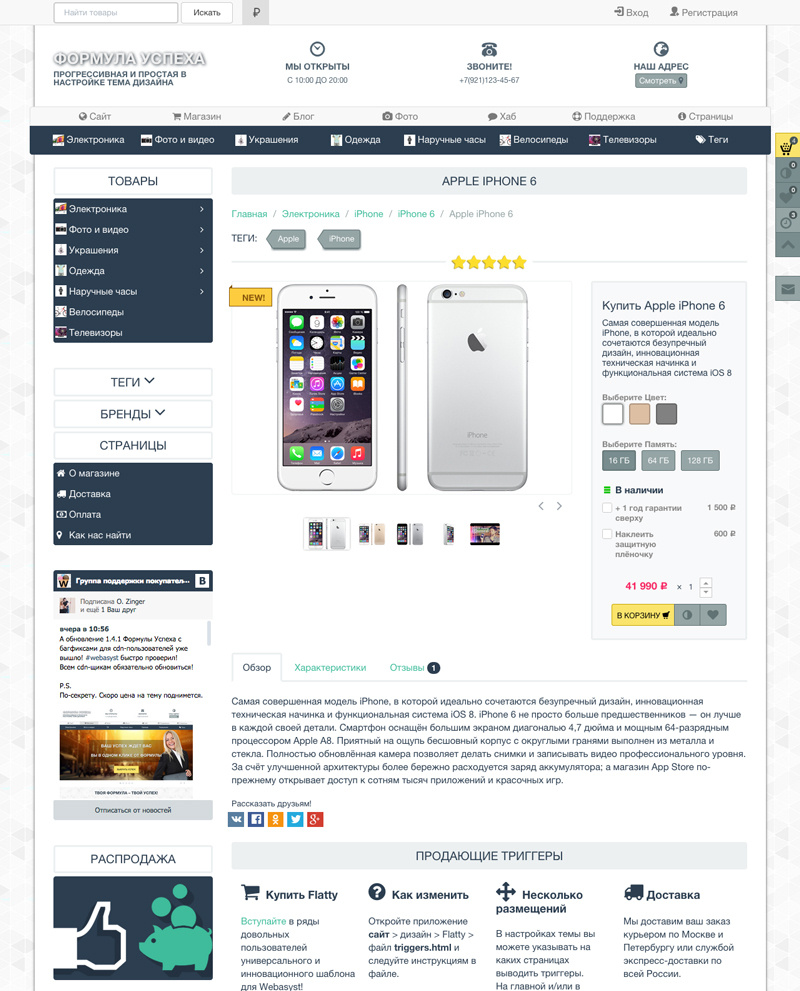
Его можно выводить на главной странице и/или страницах категорий и/или страницах товара.
В настройках темы можно отметить те места, где именно он должен выводиться.
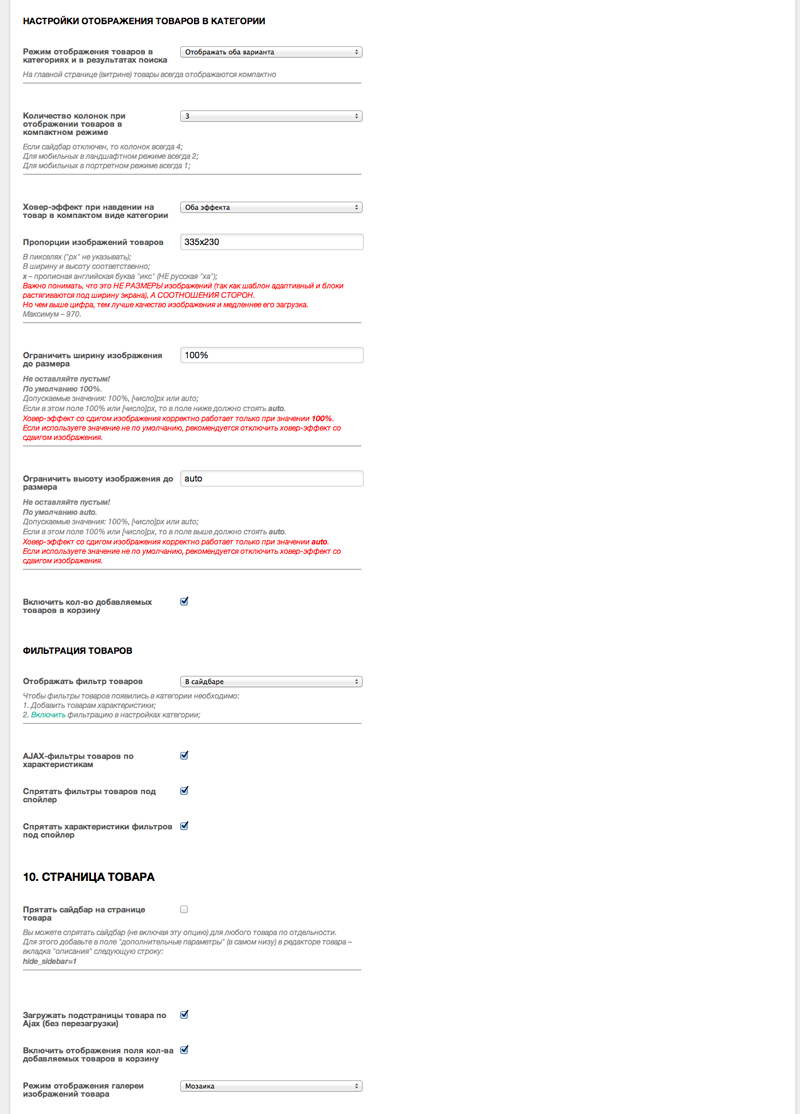
Некоторые жаловались, что изображения слишком большие и спрашивали, нельзя ли их уменьшить. Теперь можно!
Для горизонтальных изображений – ограничение по ширине, для вертикальных – по высоте.
К сожалению опция работает корректно только при выключенном ховер-эффекте выезжающего второго изображения. =(
Однако, если вы НЕ обновлялись до Shop-script 6 и не обновляли сам фреймворк, то прежде чем обновить шаблон, обновите сначала Webasyst, затем Shop-script, и только после этого обновляйте шаблон. Иначе получите ошибку.
Поддержка плагинов (плагины не включены в шаблон)
(Вернее он и раньше поддерживался, но теперь он стилизован, чтобы не выбиваться из общего дизайна темы)
Исправления ошибок
Новые функции:
Навигация теперь тоже обладает эффектами анимации (выпадение). А также подсветкой не только активной категории, но и её родителей. То есть маршрут пользователя прослеживается теперь и по меню.
А также в новое меню встроена поддержка плагина картинки для категорий (к сожалению плагин нужно приобретать отдельно).
Но если опция "прилипания" верхнего меню включена, то в момент "прилипания" меню, панель уезжает вверх и её точно так же как и раньше можно вызвать кликом по иконке в правом верхнем углу или наведением на верхнюю часть страницы.
При выключенной опции "прилипания" верхнего меню, панель всегда на виду.
А картинки подкатегорий (на странице категорий) немного видоизменились. И на главной странице магазина и на странице категории картинки выглядят одинаково.
Например: если пользователь в магазине, то показываются страницы сайт + магазина.
Изменения + улучшения:
Исправления ошибок:
ВНИМАНИЕ!!
Прежде чем обновляться, прочитайте инструкции ниже!
Главное изменение в этой версии – переход с пользовательских файлов на блоки приложения сайт.
Это значит, что при следующем обновлении ваш пользовательский контент не потеряется и его НЕ нужно будет заполнять заново!
Следование данной инструкции облегчит вам процесс перехода на новую версию! =)
Всё, что вам нужно сделать перед обновлением, это перенести содержимое ваших пользовательских файлов в блоки приложения сайт.
Откройте приложение сайт –> блоки –> новый блок
Ниже приведён список файлов и блоков, которые нужно создать, и затем в них перенести содержимое файла.
– Flatty для сайта: файл top.banners.html –> блок flatty.top_banners
Скопируйте содержимое между тегами < div class="col-lg-9 col-md-9 col-sm-9">…< /div>
Сами теги переносить не нужно.
– Flatty для сайта: файл footer.nav.html –> блок flatty.footer.nav
– Flatty для сайта: файл user.style.css –> блок flatty.user_style –> вставляйте контент между тегами {literal} {/literal}
– Flatty для сайта: файл footer.user-scripts.html –> блок flatty.footer.user_scripts –> вставляйте контент между тегами {literal} {/literal}
– Flatty для магазина: файл triggers.html –> блок flatty.triggers
– Flatty для магазина: файл home.welcome.html –> блок flatty.home_welcome
Ещё два блока нужно создать, но файлы будут доступны после обновления.
После обновления вы увидите инструкции прямо на сайте.
После того, как перенесёте содержимое файлов в блоки, обновляйте все темы.
После обновления нужно сбросить настройки в теме каждого приложения. И заново их заполнить.
Если после обновления, всё "съехало" и потеряло красивый внешний вид, значит у вас стоит плагин "всплывающие окна", и нужно в его настройках отключить библиотеку fancybox.
Данная библиотека уже включена в тему, и её дублирование приводит к конфликту, который "ломает" все скрипты в теме. Подробнее о том, как это сделать читайте здесь.
Теперь об изменениях!
Новинки:
Чтобы каждый раз не скроллиться вручную через огромную "простыню" настроек к нужной вам опции!
Вы можете добавлять отзывы вручную через блоки приложения сайт, либо использовать для сбора отзывов платные приложение или плагин.
Приложения и плагины:
Но плагин работает только тогда, когда открыто приложение магазин.
Навигация:
По-умолчанию первые 4 категории были развёрнуты. Теперь появилась опция отключения этой функции.
При отключенной функции, все категории товаров в мега-меню свёрнуты.
Витрина:
Исправления ошибок:
Первое, что бросается в глаза – ребрендинг.
Тема FLATTY теперь имеет русское название – Формула Успеха!.
Это никак не влияет на функции темы и дальнейшие обновления.
Все внутренние блоки сохранили свои названия.
Чтобы не потерять изменения, которые вы вносили в дизайн,настоятельно рекомендую ознакомиться с правилами обновления.
Хотя, изменений и новых возможностей столько, что вполне вероятно, что вы сможете настроить всё с нуля гораздо быстрее,чем переносить свои правки из старой версии в новую. Но "клоны" тем дизайна лучше всё-таки сделать.
ТЕПЕРЬ ОБ ИЗМЕНЕНИЯХ:
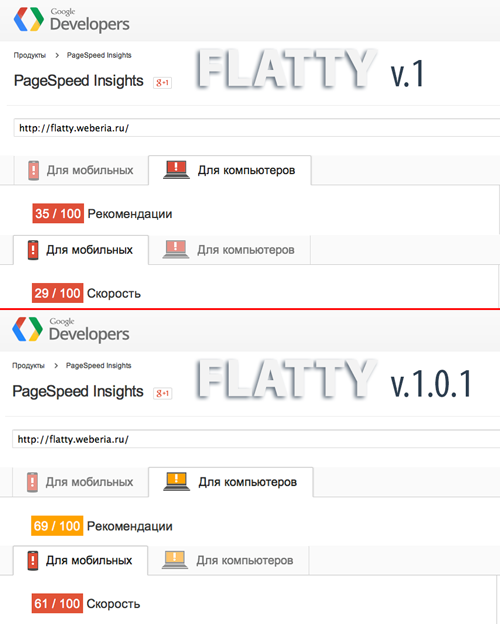
Все возможные скрипты и стили сжаты и сгруппированы воедино.
В настройки темы добавлена по-умолчанию включённая галочка.
Благодаря этому тестовый сайт смог заработать до 85 очков в Google PageSpeed Insights, а это уже зелёная зона!
Желающие разобраться со стилями, могут данную опцию отключить.
Но лучше дописывать стили в пользовательский блок flatty.user_style
В теме для приложения сайт появился специальный файл flatty.user_style.html со шпаргалками для изменения цветов темы вручную через данный блок.
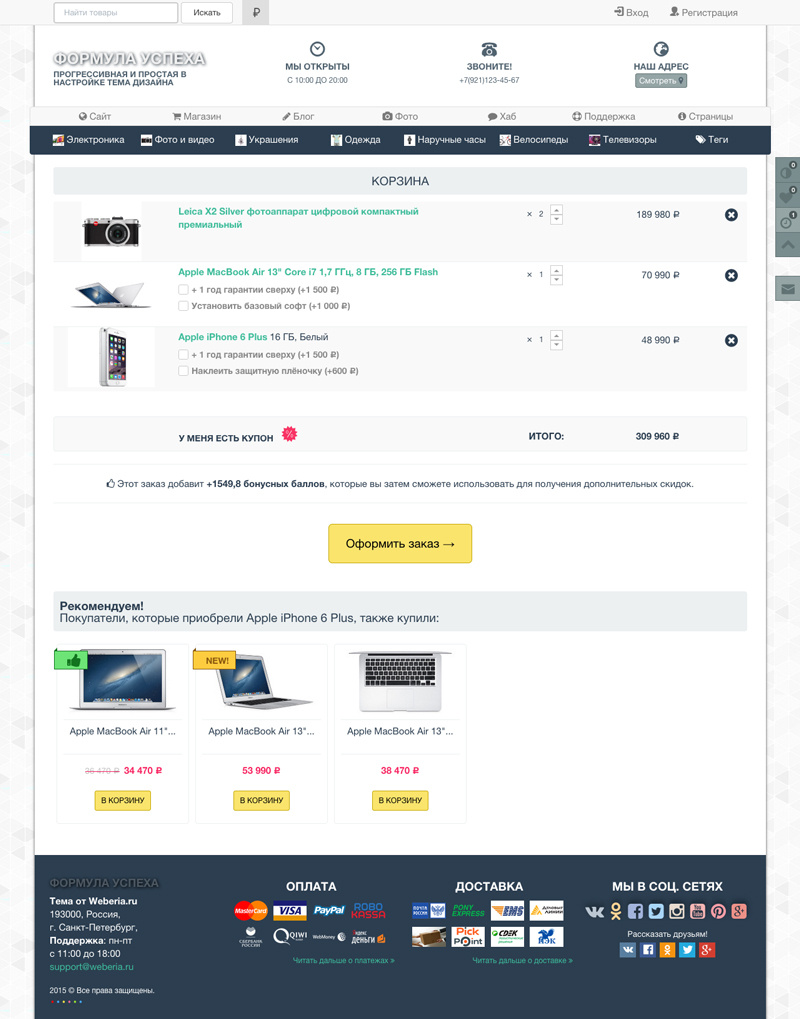
Были переделаны диалоговые окна, которые всплывают, когда товар имеет несколько артикулов и перед тем как "положить" его в корзину, нужно было выбрать один из них.
В новых всплывающих окнах появился быстрый просмотр товара.
C галерей товара, кратким описанием и артикулами. Если артикул имеет своё изображение, то при выборе данного артикула изображения в галерее переключается. (Если выбран режим галереи товара "слайдером".)
(Быстрый просмотр заменяет "выезжающее" краткое описание товара в режиме отображения плиткой).
Вход и регистрация теперь тоже может быть осуществлена во всплывающем окне!
При желании можно отключить данную опцию и входить на отдельной странице.
Для тех кто любит проводить промо-акции добавилось автоматическое всплывающее окно.
Оно всплывает через заданные вами в настройках темы промежутки времени (время c момента открытия сайта посетителем до появления окна + время до повторного открытия окна с момента закрытия окна в последний раз). Содержимое окна – это содержимое страницы, указанной по ссылке в настройках окна.
Так что теперь можете забыть о плагинах всплывающих окон, теперь они вам не нужны! =)
Форма обратной связи во всплывающем окне.
Укажите в настройках темы страницу с формой обратной связи, и кнопочка вызова окна появится в правой панели под стрелочкой "наверх".
Изюминка данного обновления.
Теперь посетителю не нужно уходить со страниц магазина, чтобы узнать информацию о доставке, оплате и/или вашей компании.
Теперь любую ссылку в меню страниц или в тексте можно также открыть во всплывающем окне!
Данная опция значительно повышает удобство взаимодействия покупателей с вашим магазином!
Теперь можно менять цвета акцентных (жёлтых) и стандартных (серых) кнопок.
Выбор цветов для ссылок и для ссылок в состоянии, когда на них наводят курсор.
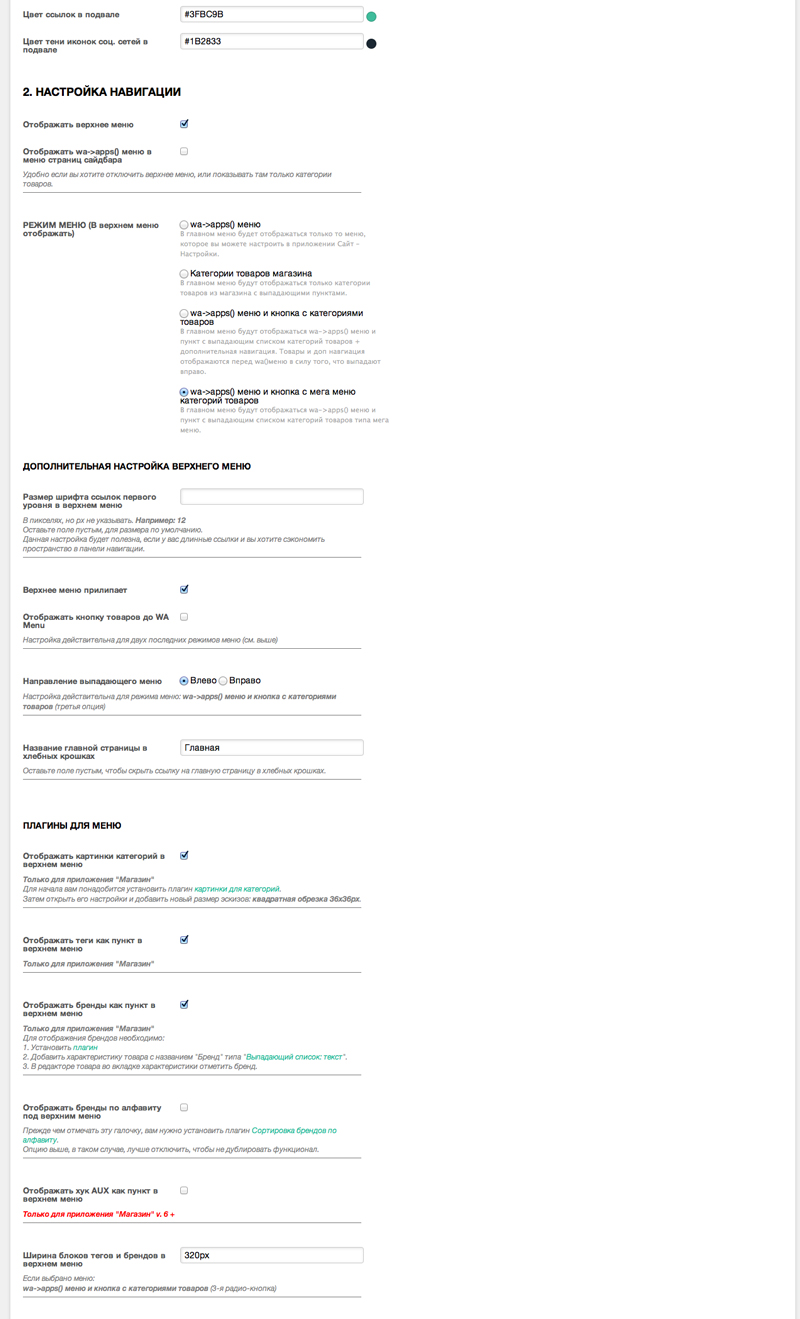
– расширенное меню категорий товаров.
Внешний вид данного меню управляется дополнительными параметрами категорий, которые влияют на:
Также данный режим можно дополнить второй строкой wa-apps меню + меню страниц.
Во всех типах и режимах меню появилась опция (включённая по-умолчанию), которая на компьютерах убирает ссылку-дубликат родителя подменю.
Поле поиска теперь расширяется, когда становится активным. Можно отключить.
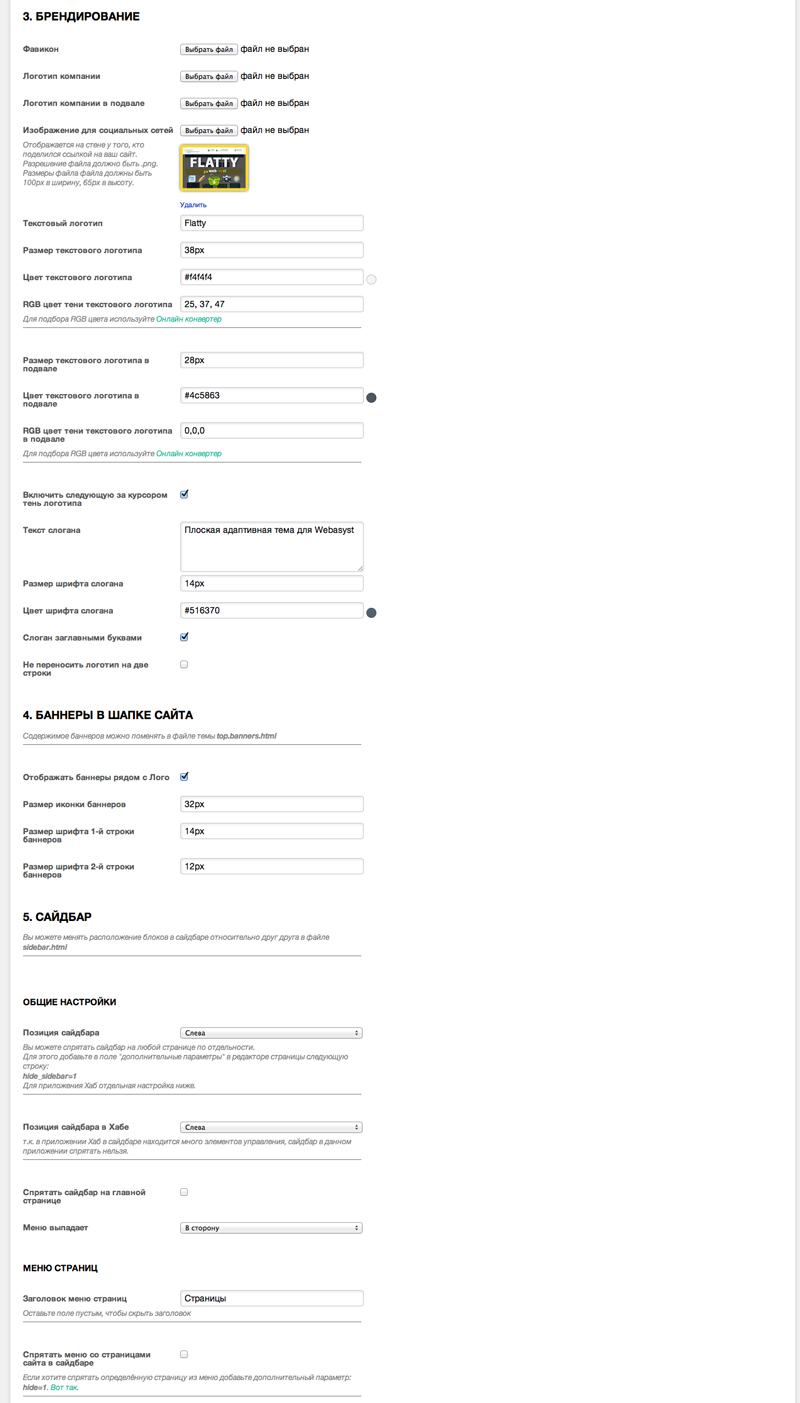
Добавлена опция управлением шириной графического логотипа.
А также появилось больше настроек для управления размером шрифта текстового логотипа в зависимости от ширины экрана.
Изменён образец (файл top.banners.html) заполнения блока flatty.top_banners.
Теперь мини-баннеры симметричны и выровнены по центру.
Теперь для шапки сайта можно загружать фоновые изображения. Для разной ширины экранов можно загрузить разные изображения.
(Это связано с разной высотой шапки на разной ширине экрана.)
Добавлен "кричайщий" (главный) заголовок (h1).
С опциями выбора размера и цвета шрифта, а также выбором подложек для заголовка.
Таймер научился прятаться после достижения даты в обычном режиме.
Таймер теперь можно настроить по цветам.
Можно загрузить свой фон для таймера, изменить цвета заголовка и обращения в таймере, сделать фон обращения полупрозрачным.
Для кнопки в таймере появились настройки выбора цветовой схемы.
Помимо быстрого просмотра, о котором упоминалось выше, на витрины товаров добавлена возможность просматривать изображения товара в режиме "лупы". Данная опция заменяет собой "выезд" последнего изображения товара.
Фильтр товаров в категории теперь можно "прилепить" и он всегда будет на виду у посетителя.
Высота раскрытого блока с фильтрами может как рассчитываться автоматичекси так и задаваться вами в настройках темы. Если содержание блока фильтров больше его высоты, появляется прокрутка внутри блока.
Новый режим выбора дочерних категорий внутри родительской категории.
Раньше был только выпадающий список из кнопки, теперь также добавился раскрытый список через запятую.
Добавлена опция прятать товары, недоступные для заказа.
Добавлены "автобейджи" (наклейки). При включённой опции всем товарам со скидкой присваивается наклейка со скидкой.
Автобейдж по сроку добавляет всем товарам, добавленным не позже срока указанного (в днях) в настройках темы, наклейку "Новинка".
Опция выбора где именно выводить описание категории, сверху или снизу.
(Кстати в теме уже давно есть дополнительный параметр категории doptext, позволяющий выводить дополнительный текст внизу категории.)
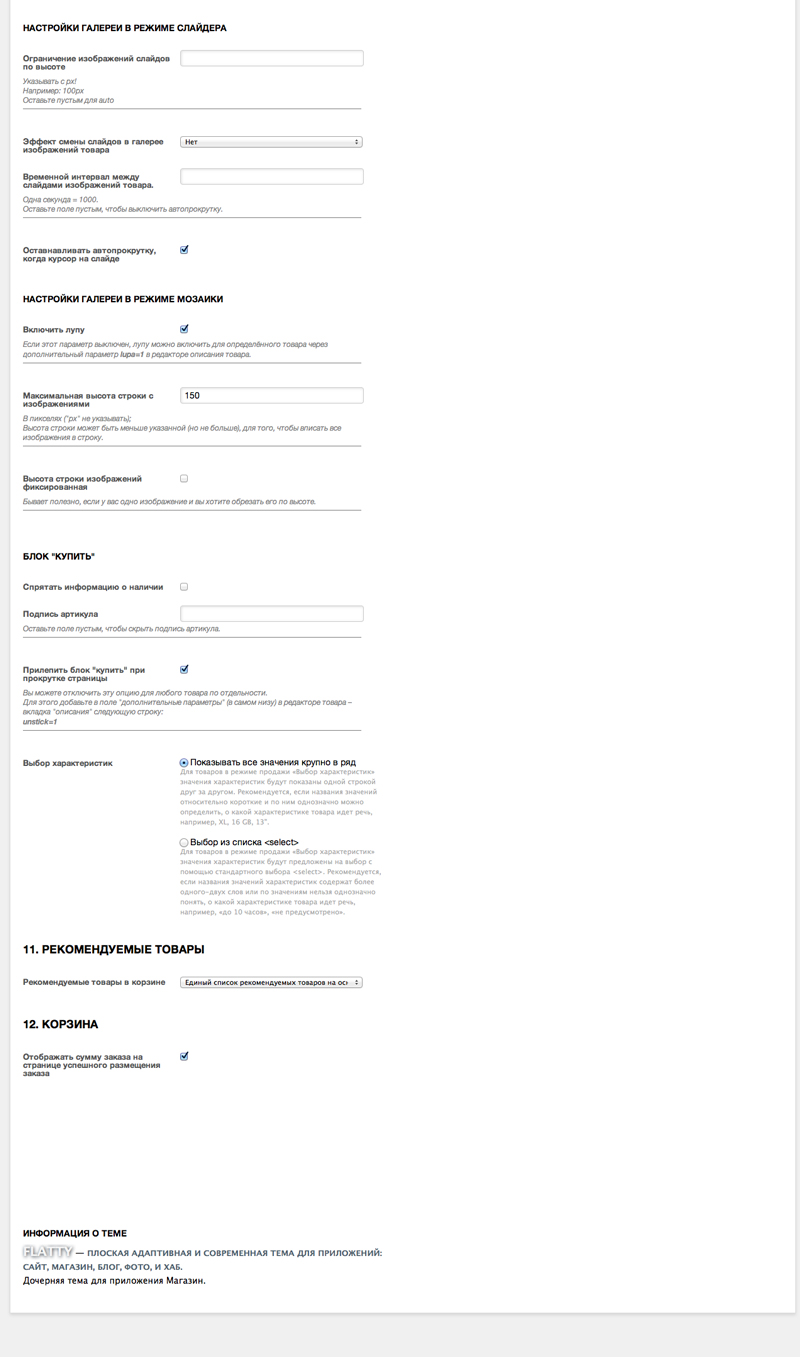
В режиме просмотра галереи товара "слайдером" появилась опция отображения миниатюр всех изображений в галерее (вместо мало информативных квадратиков). Активная миниатюра отображается увеличенной.
Функционал галереи в режиме слайдера также расширен возможностью добавления видеороликов из youtube.
Делается это через дополнительные параметры товара.
Видео можно добавить как в начало галереи, так и в конец.
По желанию можно добавлять по несколько видео.
Теперь, если "блок купить" не "прилеплен" то инфрмация о товаре во вкладках, а также триггеры выводятся во всю ширину и под блоком тоже. (Раньше это пространство было пустым).
Добавлен дополнительный параметр dopinfo, который позволяет вывести дополнительную информацию под блоком "купить".
В блок купить добавлена опция выравнивания по центру заголовка блока и/или краткого описания товара.
Также добавлена опция скрытия информации о наличии товара, и ещё теперь можно добавить подпись для артикула товара.
Устранение ошибок в микроразметке schema.org
Из вёрстки убраны все заголовки (h2, h3, h4, h5, h6), кроме главных (h1).
Теперь вам ничего не мешает назначать свою структуру заголовков в текстовом редакторе.
Новый образец для блока flatty.footer_about находится в файле footer.about_us.html
Он позволит выводить информацию о вашей компании в формате микро-разметки hCard.
Яндексу это очень понравится! =)
Добавлена опция скрытия от поисковых роботов страниц с дополнительным параметром hide=1 (прячет страницы из меню страниц), а так же добавлен специальный доп параметр hide_robots=1, который без любой опции спрячет страницу с данным параметром от поисковых роботов.
В связи с тем, что Яндекс плохо индексировал фавиконки из настроек темы дизайна, опция загрузки фавиконки "переехала" из настроек темы в настройки приложения сайт.
Как изменить фавиконку, можно почитать здесь.
Поддержка в меню плагина баннер для категории.
Страницам и категориям товара в меню и в заголовках теперь можно добавлять иконки (без установки специальных плагинов) также через дополнительный параметр.
Т.к. wa-apps меню не поддерживает иконки, то появилась возможность заменить данное меню специальным блоком из приложения сайт – flatty.wa_apps, который вы должны создать самостоятельно по образцу, который лежит в файле темы для приложения сайт top.nav.wa-apps.html.
Упразднён режим вызова верхней панели по наведению на верхнюю часть страницы.
Переделан алгоритм "приклеивания" верхнего меню. Теперь меню более быстрое.
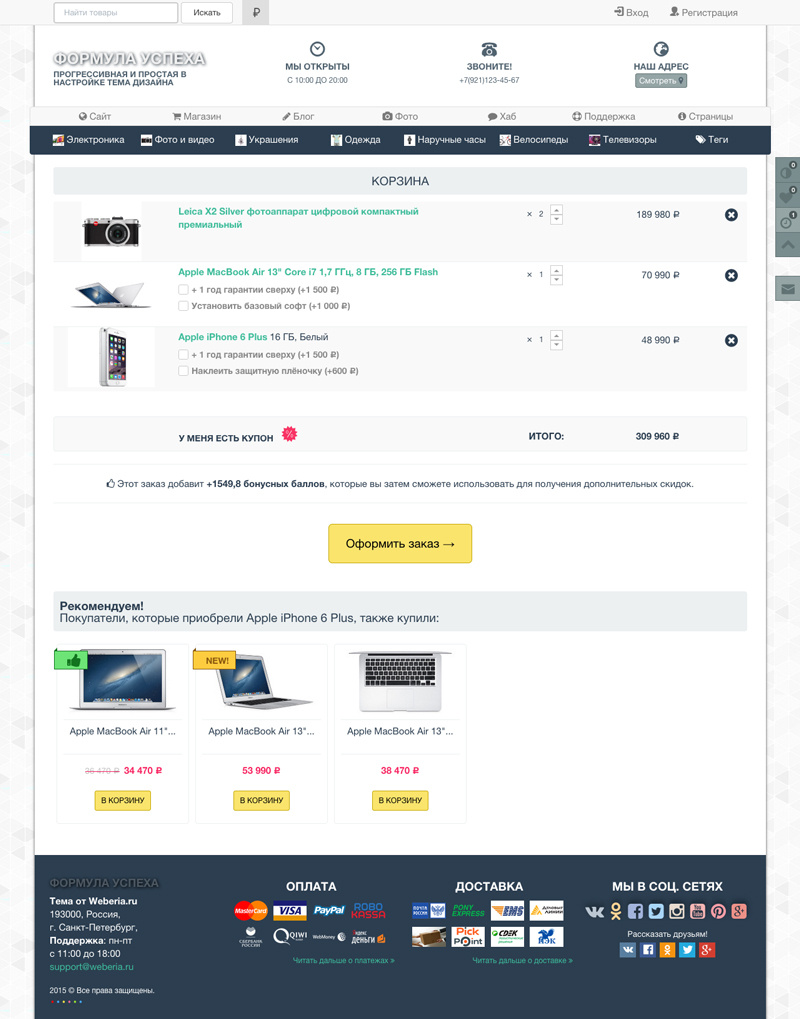
Таблицы на странице сравнения товаров и подтверждения заказа стали прокручиваться горизонтально, если их содержимое выходит за рамки экрана (на мобильных устройствах).
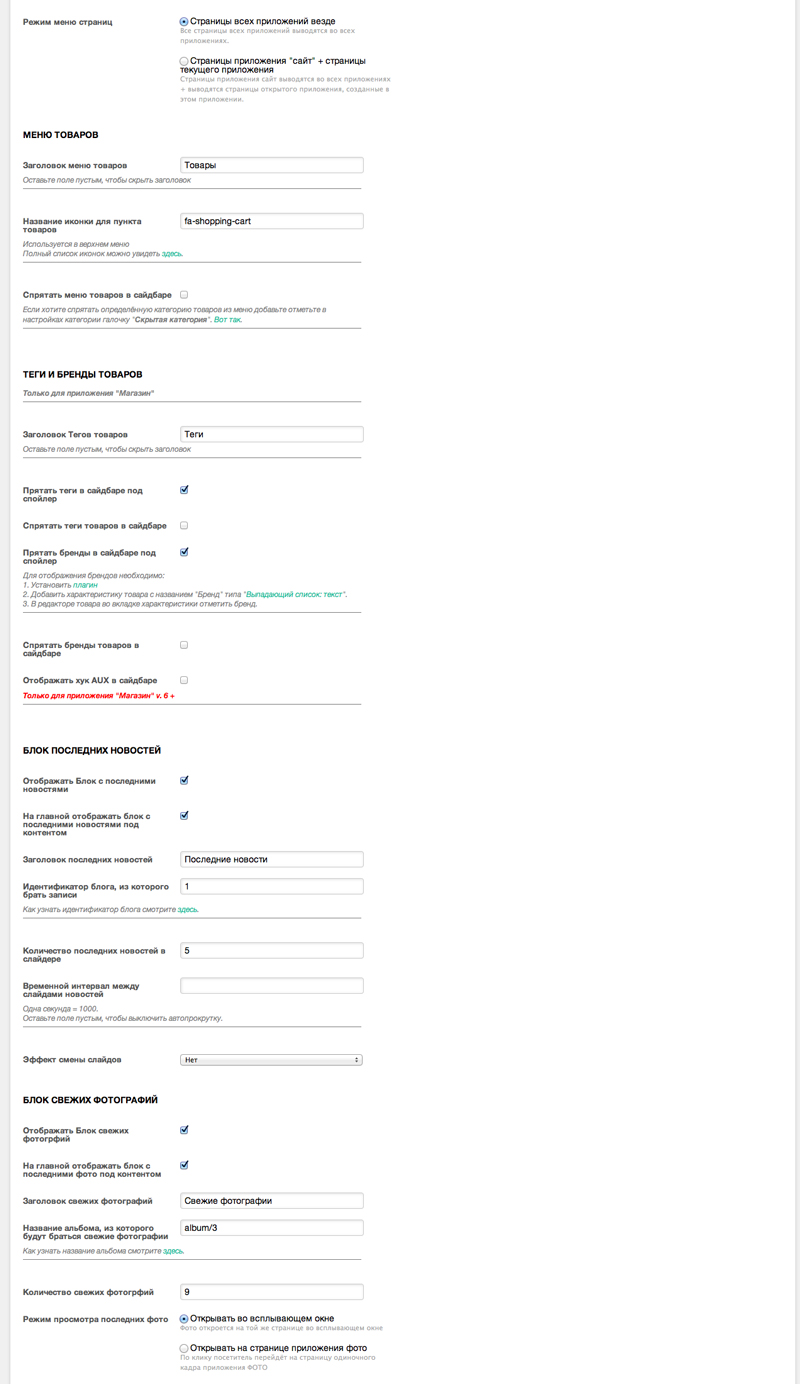
Выбор скриптов для просмотра фотографий.
Ранее был Swipebox, теперь добавлен Fancybox.
В настройках темы вы можете выбрать скрипт, наиболее подходящий именно вам!
Для "резиновой" модели отображения сайта добавилась опция выставления ширины, после которой сайт больше не растягивается.
Улучшена страница настроек темы в бекэнде.
Поддержка плагина обратного звонка.
Поддержка плагина быстрого редактирования товаров.
Поддержка плагина Характеристики в списках товаров.
(Для того, чтобы компактный вид категории оставить компактным, и не перегружать дизайн и пользователя лишней информацией, характеристики товара будут выводиться ТОЛЬКО при отображении товаров в ряд.)
Плагин Код товараКод товара.
Плагин Картинки как на Али.
Устранены ошибки, при включении CDN-ускорения
Устранены ошибки в html-коде, обнаруженные валидатором.
ОБНОВЛЕНИЕ С ИСПРАВЛЕНИЕМ ОШИБОК:
– Устранение ошибок подключения скриптов при CDN-ускорении;
– Устранение битых ссылок на изображения (в слайдере товаров во вкладках, на главной) при CDN-ускорении.
Не забываем, теперь любому пункту меню можно задать любую иконку при помощи дополнительного параметра icon.
ЕСЛИ ВЫ ОБНОВЛЯЕТЕСЬ С ВЕРСИИ 1.4 СБРАСЫВАТЬ НАСТРОЙКИ НЕ ОБЯЗАТЕЛЬНО.
Главное – заменить содержимое перечисленных ниже файлов.
Если с версии 1.3 – обязательно после обновления сбросьте настройки темы дизайна Формула Успеха во всех используемых вами приложениях.
– index.html
– head.site.html
– options.site.script.html
– sidebar.pages.html
– sidebar.photos.html
– sidebar.shop_cats.html
– top.nav.onlyCats.html
– top.nav.onlyCats_wide.html
– top.nav.pages.html
– top.nav.wamenudrop.html
– top.nav.wamenumega.html
– scripts-flatty.js
– scripts-min.js
– style.css
– style.site.css
– head.html
– options.shop.script.html
– home.timer.html
– home.top-slider.html
– home.list-slider.html
– product.cart.html
– flatty.shop.css
– style.shop.css
НОВОГОДНИЕ ПОЗДРАВЛЕНИЯ ДЛЯ ВАС, ДОРОГИЕ ПОКУПАТЕЛИ!
Добавлено НОВОГОДНЕЕ ОФОРМЛЕНИЕ:Для доступа к новым опциям темы необходим сброс настроек темы.
А ТАКЖЕ:
Теперь можно выбирать: отображать панель справа сбоку (как раньше) или снизу (сейчас по умолчанию).
ИСПРАВЛЕНИЯ МЕЛКИХ ОШИБОК
НАСТРОЙКИ ТЕМЫ СБРАСЫВАТЬ НЕ НУЖНО!
После обновления темы нужно будет обновить файлы на странице настроек каждой темы (для сайта и для магазина).
Если вас всё устраивает, обновление можно пропустить.
ИЗМЕНЕНИЯ:
Приложение сайт:
Файл sidebar.photos_albums.html
Приложение магазин:
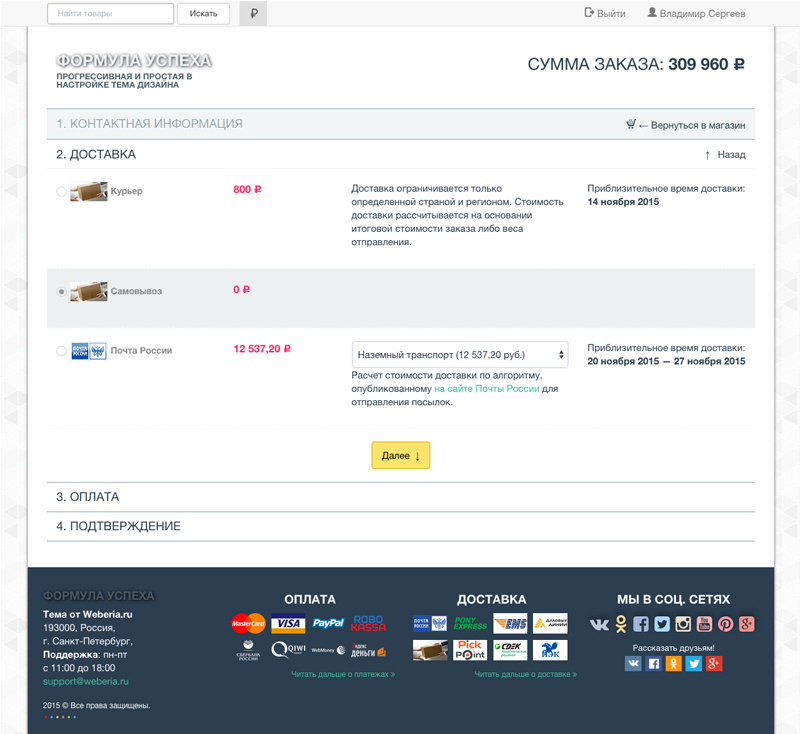
Файл checkout.html
Файл options.shop.script.html
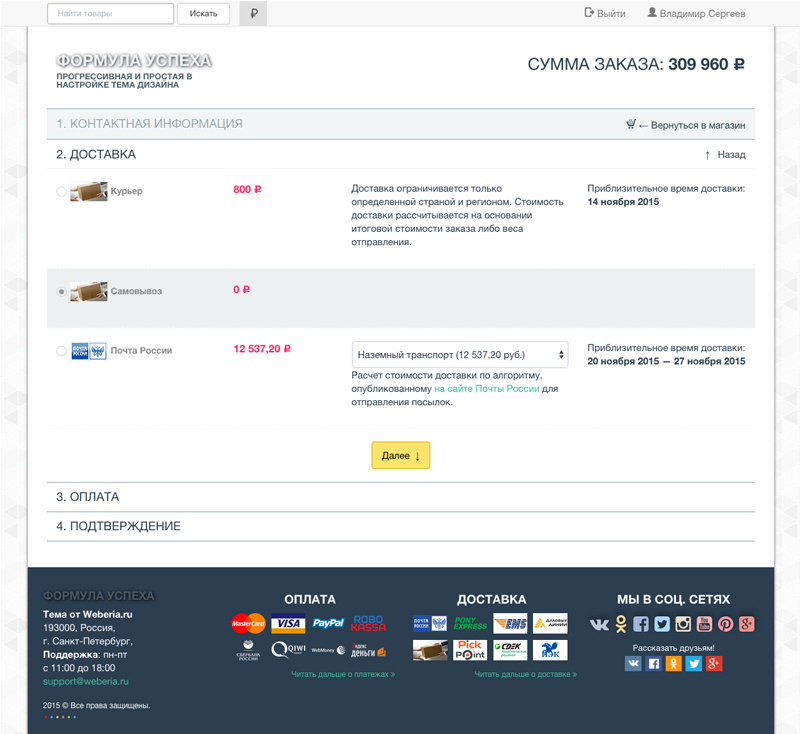
Пустое пространство справа убрано, а дополнительная информация теперь отображается снизу.
Файлы checkout.shipping.html и checkout.payment.html
ИСПРАВЛЕНИЯ МЕЛКИХ ОШИБОК
СБРОС НАСТРОЕК НЕ НУЖЕН
Однако, настройки требуется сбросить в двух случаях:
- Вы используете опцию скрытия кнопки сравнения.
- Вам необходимо отключить библиотеку Fancybox.
ИСПРАВЛЕНИЯ:
Теперь данная опция "переехала" в настройки темы для приложения сайт.
Подробнее о встраивании списков товаров в страницы можно прочитать здесь.
ИЗМЕНЕНИЯ КОСНУЛИСЬ ФАЙЛОВ:
В теме для приложения "Сайт":
В теме для приложения "Магазин":
СУПЕР МАЛЕНЬКОЕ ОБНОВЛЕНИЕ!
СБРОС НАСТРОЕК НЕ НУЖЕН
Приложение сайт:
Исправление ошибки, указанной здесь.
Файл home.reviews.html
Приложение магазин:
Исправление ошибки указанной здесь.
Файл list-products-page.html
Файл list-products-aside.html
В файле search.html заменена ссылка для очистки списка избранного/просмотренного.
Внимание! НЕОБХОДИМ СБРОС НАСТРОЕК ТЕМЫ!
Прежде чем обновляться, внимательно прочтите инструкции (ссылка)!
ОБЩИЕ ИЗМЕНЕНИЯ:
Добавлены Георгиевские ленточки к грядущему 9 мая, а также: флажки, звёздочки, цветочки, сердечки, купидоны, тыквы, и пасхальные яйца.
Всё для того, чтобы вы могли адаптировать свой сайт под любые праздники!
Теперь они не спрятаны на каждой странице, а подгружаются по мере надобности.
Удалось избежать ошибок валидации и ввода каптчи в форме контактов, но чуть-чуть увеличилось время появления форм.
Не смотря на то, где открыта форма: во всплывающем окне или на странице, теперь отправка происходит без перезагрузки страницы.
Для блоков flatty.user_style и flatty.footer.user_scripts упразднены галочки, включающие и выключающие эти блоки.
Теперь если блок есть (и он не пустой), то он сразу применяется к теме.
По данной просьбе добавлены два новых блока: flatty.footer_shipping – логотипы доставки, и flatty.footer_pay – логотипы оплаты.Инструкции для заполнения соответствующих блоков находятся в файлах footer.shipping.html и footer.pay.html в шаблонах темы для приложения Сайт.
ИЗМЕНЕНИЯ В ТЕМЕ ДЛЯ ПРИЛОЖЕНИЯ МАГАЗИН:
Добавлена настройка выводящая описание изображений (если есть) в режиме слайдера. Также описание выводится и во всплывающем просмотре изображения (после клика по изображению).
Также добавлена опция выбора компоновки страницы доставки.