




Shop-Script 8 Ready
Тема уже адаптирована под Shop-Script 8 и новый экран настроек!
Настройки темы можно экспортировать/импортировать!
Обновлять тему теперь легко и безопасно – без сброса настроек!
Более 500 довольных покупателей!
Присоединяйтесь и Вы!

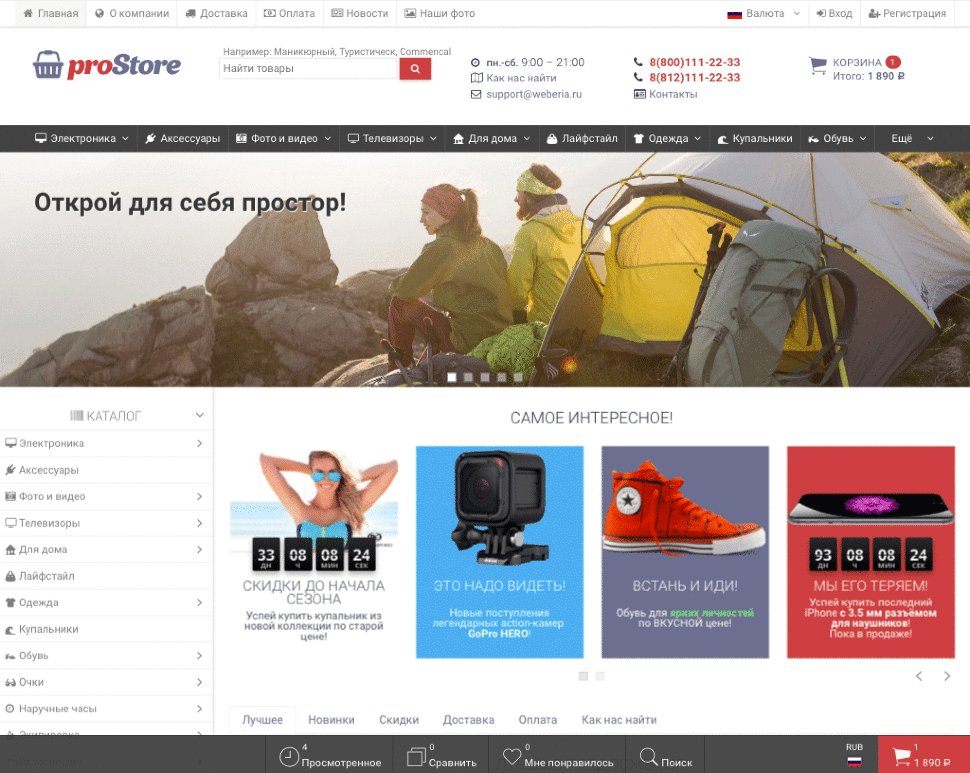
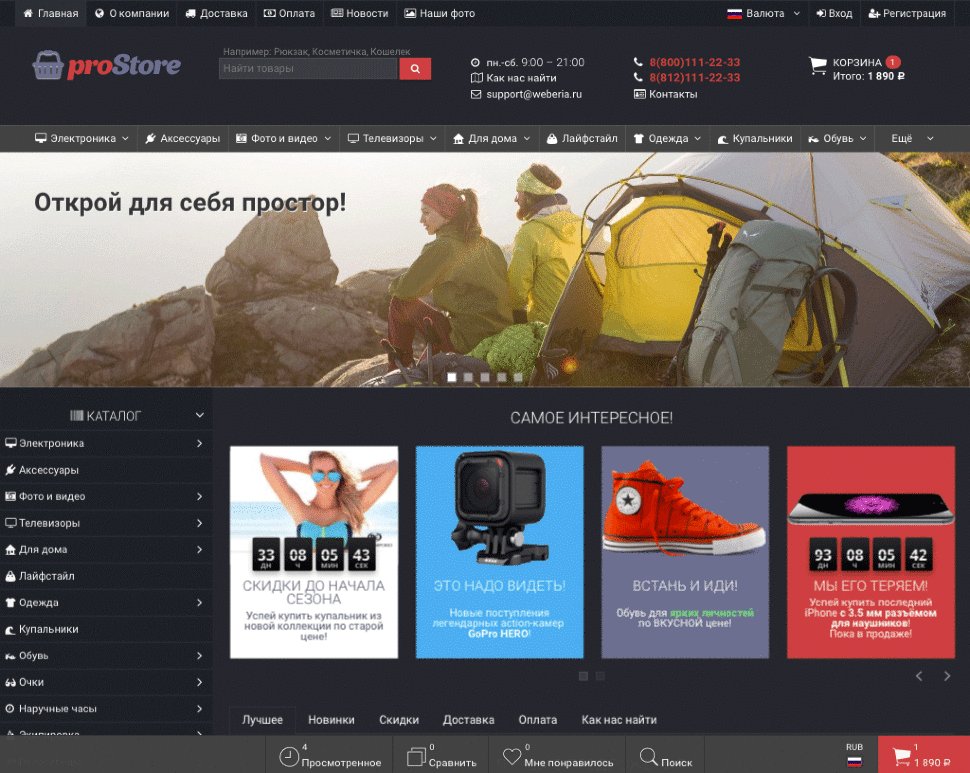
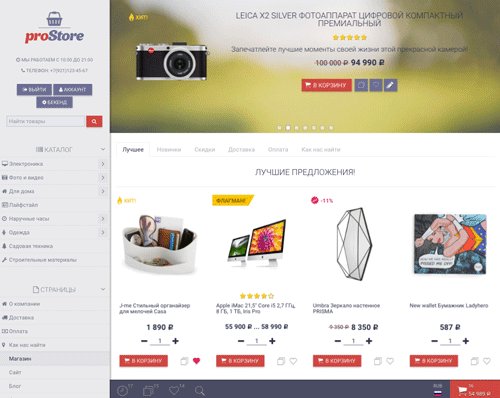
proStore - это современная и понятная в управлении тема для Shop-Script.
Она увеличивает продажи в среднем на 18% по сравнению с обычными темами дизайна, так как обладает рядом преимуществ, помогающих превратить посетителя в покупателя:
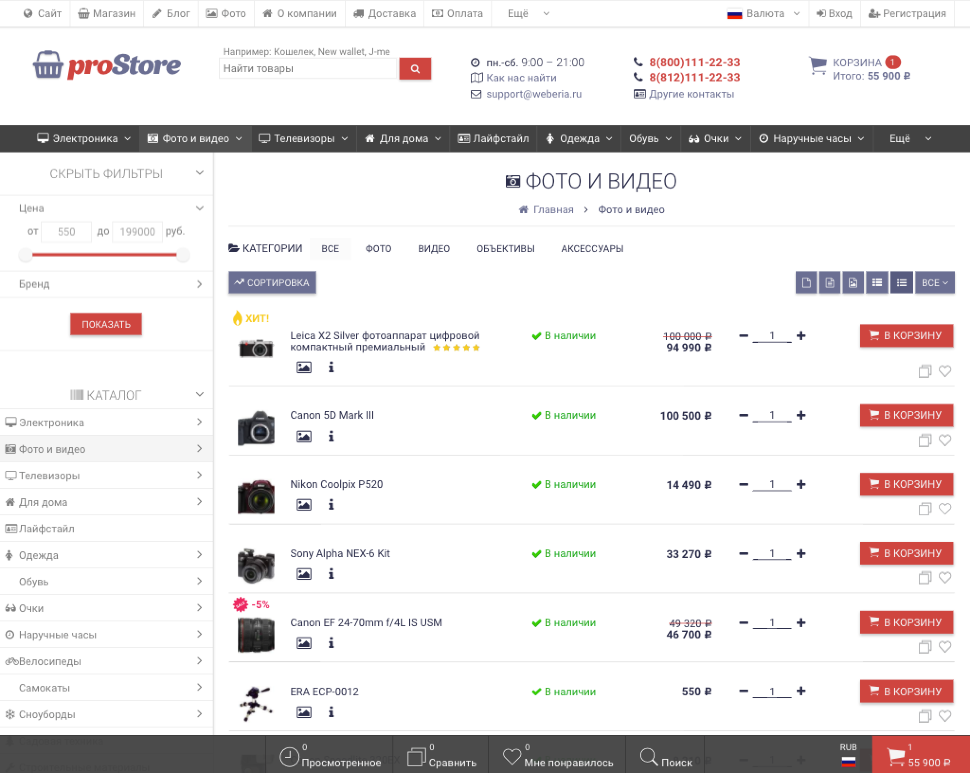
- Возможность отсортировать товары в категориях, не перезагружая сайт;
- «Прилипание» к экрану блока покупки товара, сайдбара*, и меню с товарами* во время прокручивания страницы;
* – отключено в демо-версии - Наличие всплывающих окон, куда вы можете добавить информацию о доставке/оплате или разместить контакты магазина;
- Живой поиск, который поможет покупателю найти ваш товар быстрее;
- Всплывающая корзина, исключающая необходимость покидать страницу товара, чтобы оформить заказ;
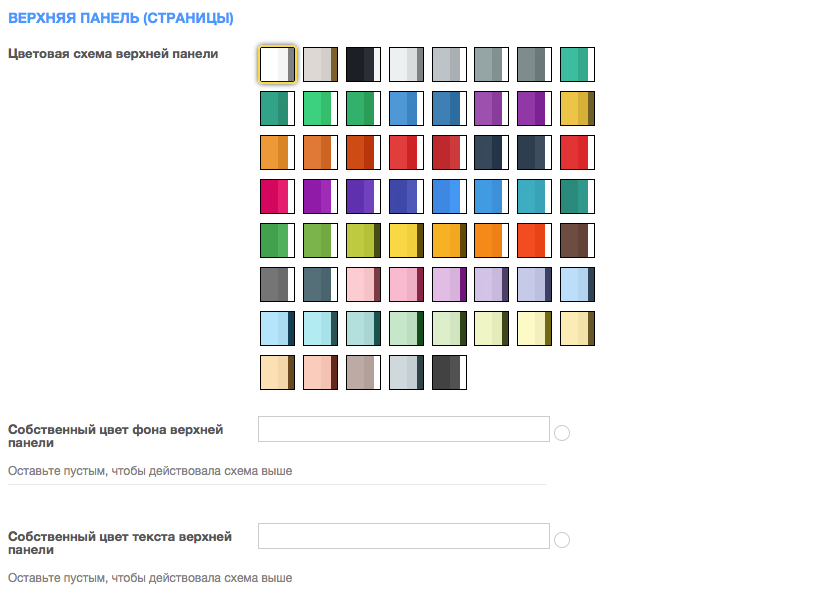
- Возможность настройки уникального дизайна за счет одного из 61 цветов на ваш выбор – для меню, подвала, сайдбара и других ключевых элементов дизайна;
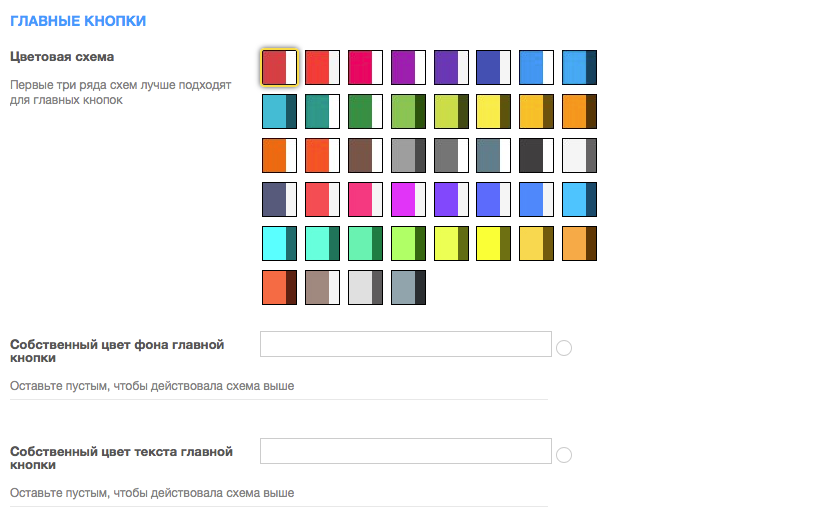
- 44 варианта цветов для кнопок;
- Возможность задавать уникальные, собственные цвета большинству элементов сайта;
- Возможность выбора Google-шрифтов (всего 58 шрифтов!) для создания уникального внешнего вида заголовков и других текстовых элементов, которым нужно дать больше внимания посетителя;
- Удобный форум поддержки с исчерпывающей информацией о теме и ответами на ваши вопросы!
- Удобство использования – и для владельца, и для посетителя.
Вы научитесь управлять дизайном своего сайта, не имея абсолютно никаких знаний в программировании или веб-дизайне. - Внимание к каждой мелочи.
Возможно, кому-то функционал темы покажется несколько скромным – но это только на первый взгляд.
Под этим несложным дизайном скрывается мощный арсенал графических и функциональных настроек, которые помогут вывести ваши продажи на новый, недосягаемый ранее уровень!
Тема proStore выполнена в том ключе, чтобы приносить вам максимальную прибыль при минимальных затратах.
Количество настроек в ней сопоставимо с количеством клавишей на панели пассажирского самолета, при этом управление простое и интуитивно понятное.
Собственно, а что еще нужно интернет-предпринимателю или бизнесмену?

Покупая proStore вы экономите более 4 800 рублей!
Из всех функций плагинов* были выбраны и включены в тему только те, которые реально влияют на конверсию, и, соответственно, увеличивают вашу прибыль!
* - в тему включены не сами плагины и не фрагменты их кода,
а функции, которые делают то же самое.
А теперь посчитаем, на каких плагинах вы экономите, покупая тему дизайна proStore:
- Функция автозаполнения (живого) поиска.
Цена плагина от 299 руб. В теме – бесплатно! - Функция всплывающей корзины.
Цена плагина – 539 руб. В теме – бесплатно! - Google-шрифты.
Цена плагина – 599 руб. В теме – бесплатно! - Последние отзывы о товарах на главной. (Отзывы покупателей)
Цена плагина – 499 руб. В теме – бесплатно! - Функция быстрого редактора товаров, страниц и блог-постов.
Цена плагина – 359 руб. В теме – бесплатно! - Функция автоматического всплывающего окна.
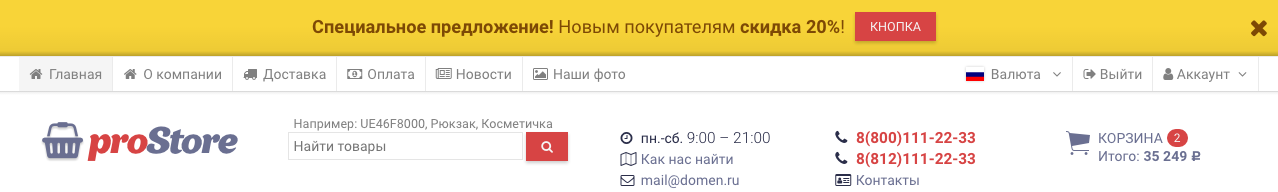
Цена плагина – 499 руб. В теме – бесплатно! - Верхний продающий баннер.
Цена плагина – 719 руб. В теме – бесплатно! - Микроразметка schema.org.
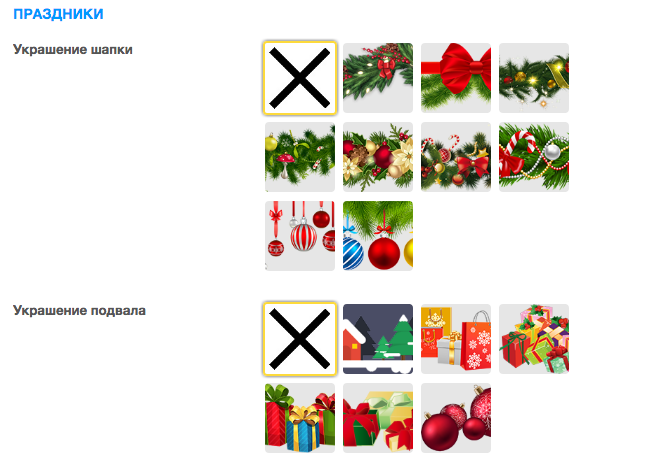
Цена плагина – 999 руб. В теме – бесплатно! - Новогоднее украшение.
Цена плагина – 359 руб. В теме – бесплатно!
ИТОГО ЗА ПЛАГИНЫ: 4 871 рублей!
Столько вы экономите на плагинах, покупая тему дизайна proStore!
Покупайте proStore сейчас!
Важно!
Разработчик темы не имеет никакой возможности связаться с автором отзыва о теме!
Поэтому если вы зададите вопрос или попытаетесь решить проблему через отзыв, к великому сожалению, и при всём желании разработчика помочь вам, вы не получите ответа! :(
Если есть вопрос или проблема
Пишите на почту support@weberia.ru или задайте его на форуме базы знаний!
Документация
Все инструкции по данной теме дизайна содержатся на страницах базы знаний, которая постоянно пополняется!
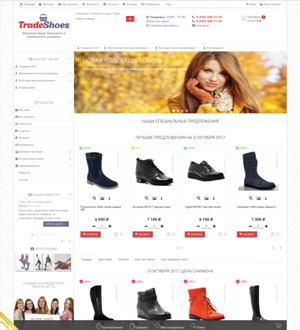
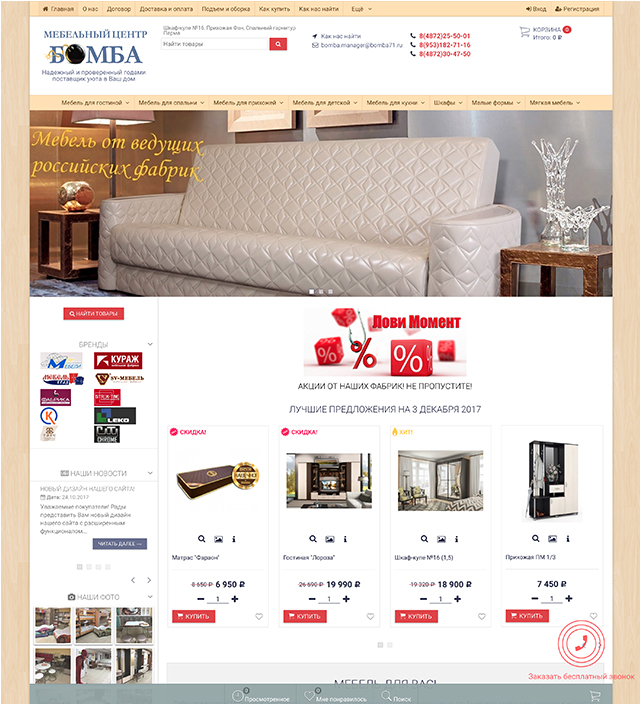
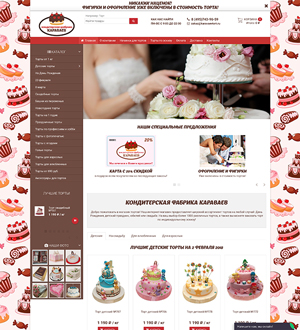
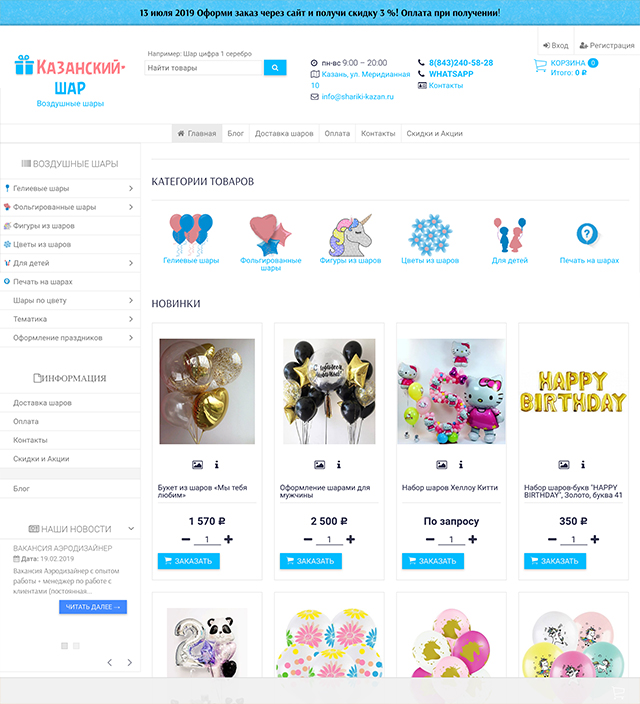
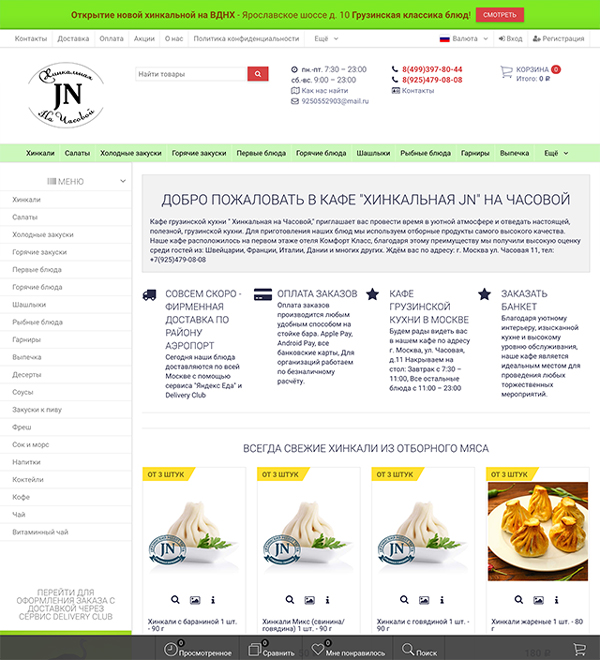
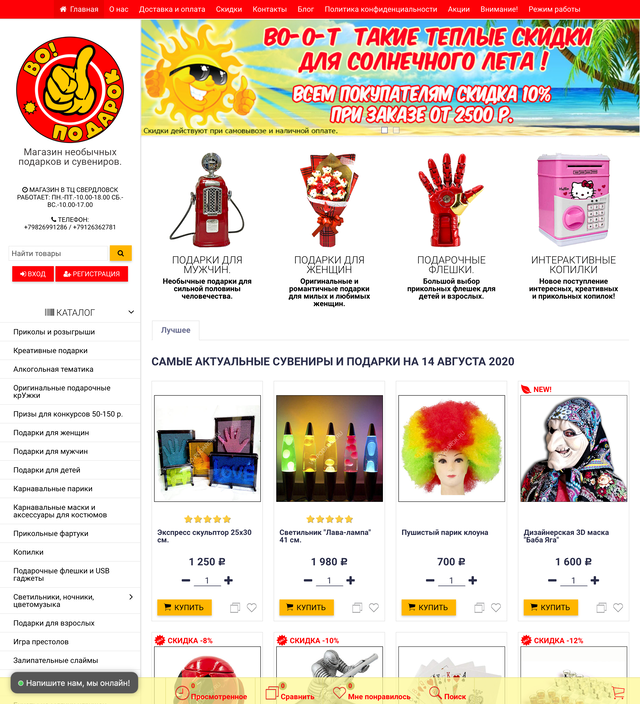
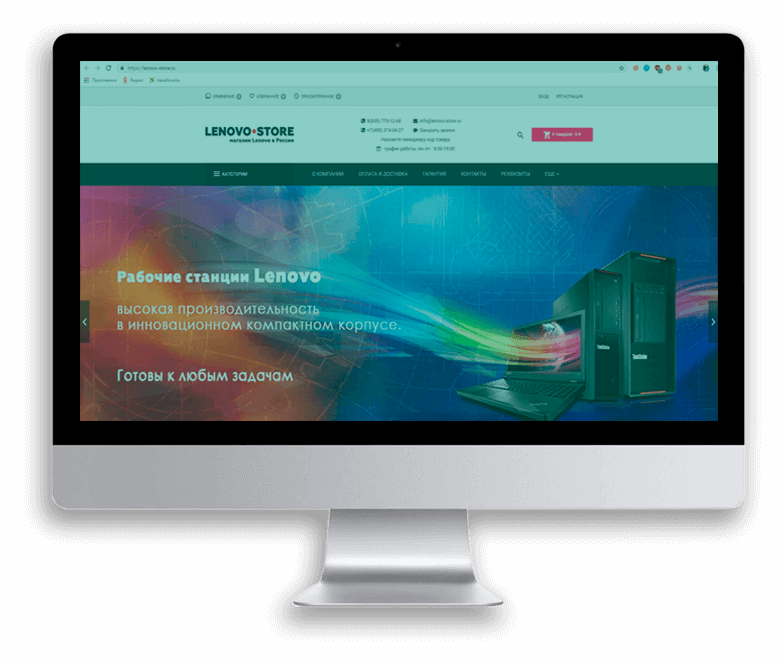
Это реальные работающие магазины, использующие тему дизайна proStore!
Хотите разместить здесь ссылку на свой магазин? Присылайте её на support@weberia.ru!
На некоторых сайтах есть элементы дизайна, которые были добавлены при помощи сторонних плагинов или самостоятельно самими покупателями.














В следующей версии:
Также будет добавлена возможность изменить изображение на собственное.
На данные страницы можно будет добавить "секретный" список товаров.
Внимание!
Перед обновлением обязательно прочитайте эту инструкцию!
Новое:
Инструкцию как доустановить темы читайте здесь.

Также в сайдбар и подвал можно добавлять виджеты последних новостей и/или фотографии из приложения Фото!
С наступающим, Вас, дорогие покупатели, Новым 2017 годом!
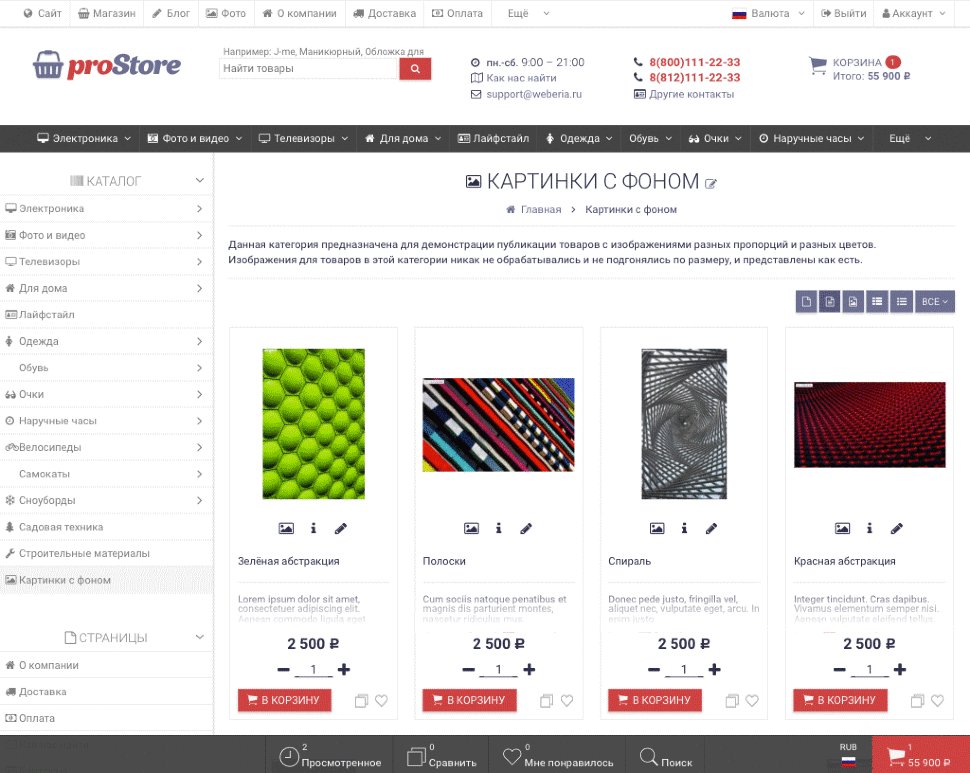
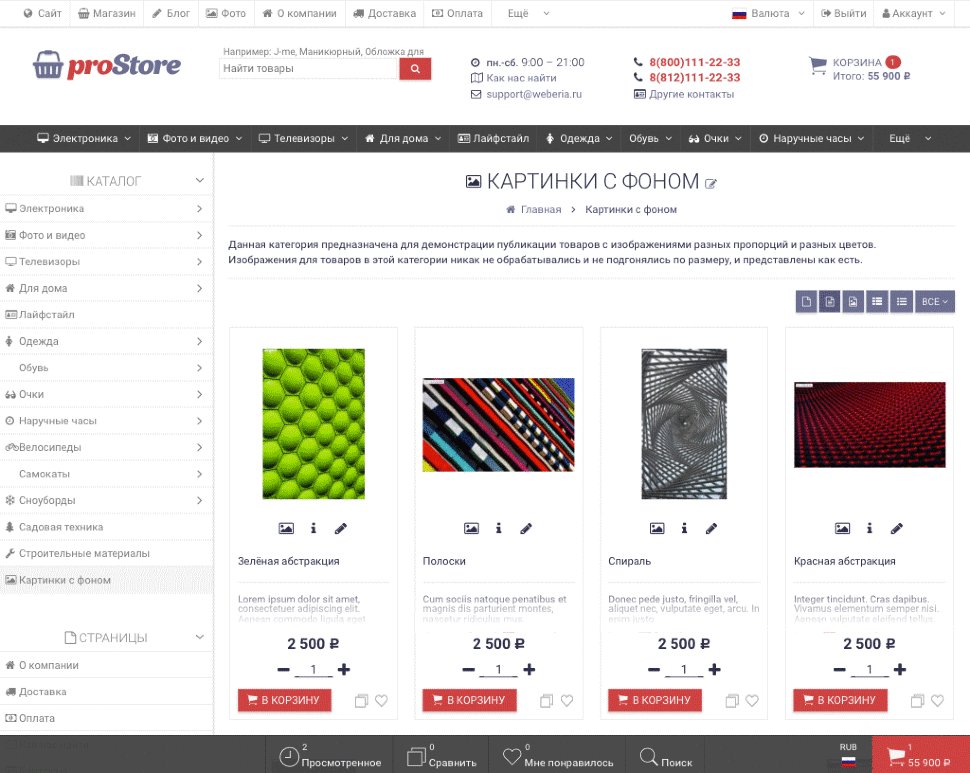
Можно посмотреть на примере этой категории!
Можно подключить как для всех категорий, так и только для некоторых (через доп. параметры).
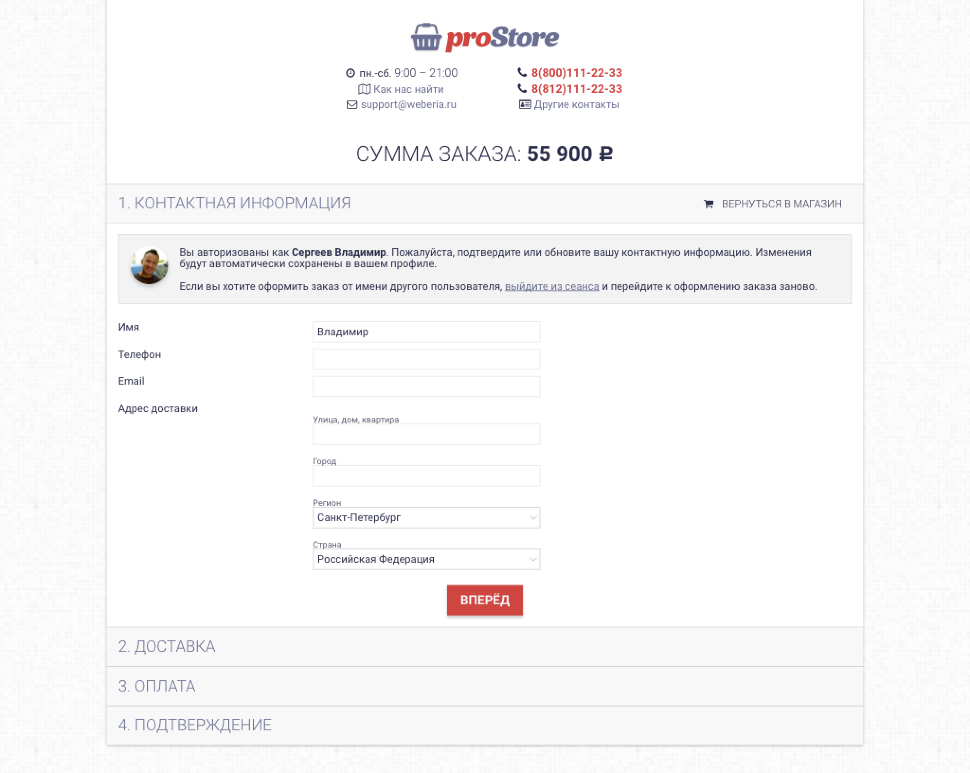
Теперь узнать информацию о доставке и оплате в вашем магазине станет ещё проще!
Также, теперь в авто-бейджах скидки есть автоматическая функция вычисления процента скидки!

Исправления и улучшения:
Меню "Мой кабинет" полностью переработано!
Смайлик из темы "Дефолт" заменён на позитивного улыбающегося вам мужчину!
Более того, в настройках темы вы можете загрузить собственное изображение, которым будете благодарить покупателя за оформление заказа!

В предыдущей версии кнопка не была видна на экранах мобильных устроств, т.к. занимала много места в панели.
По мотивам этого вопроса.
По мотивам этой идеи.
Повышение цены!
Как и было обещано ранее, с появлением новых функций и поддержкой новых приложений (Блог и Фото), цена на тему поднялась с 4799 до 5399 рублей!
Внимание!
Перед обновлением обязательно прочитайте эту инструкцию!

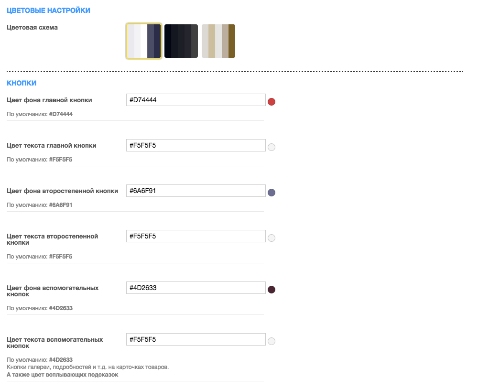
Цветовые схемы не затрагивают цвета кнопок (красных, синих, и баклажановых).
Вместо этого, в настройках темы вы можете назначить для этих кнопок любой удобный для вас цвет!

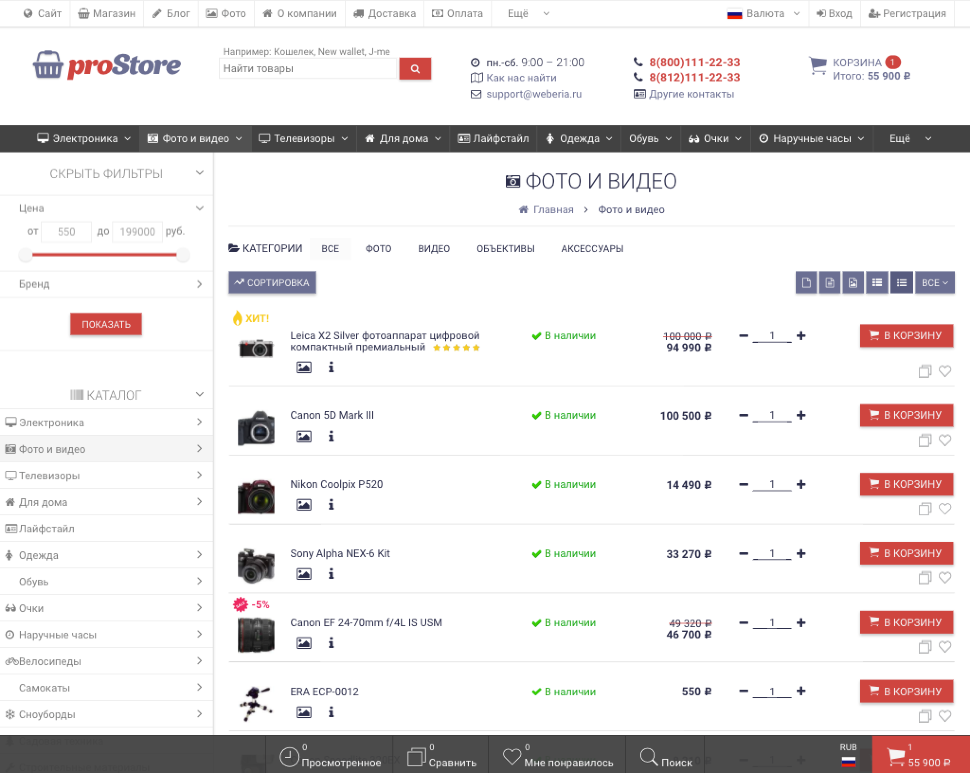
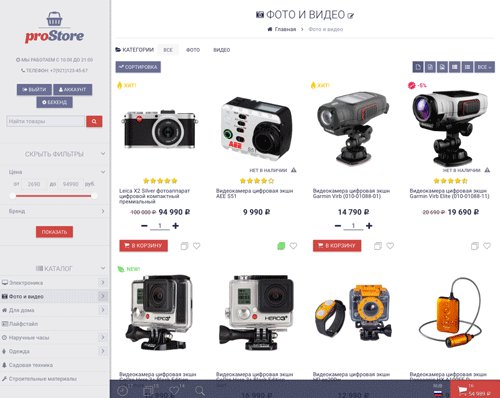
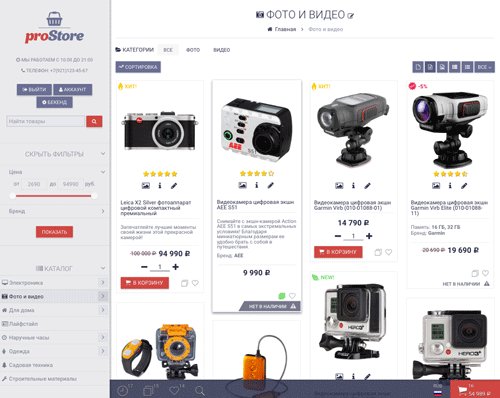
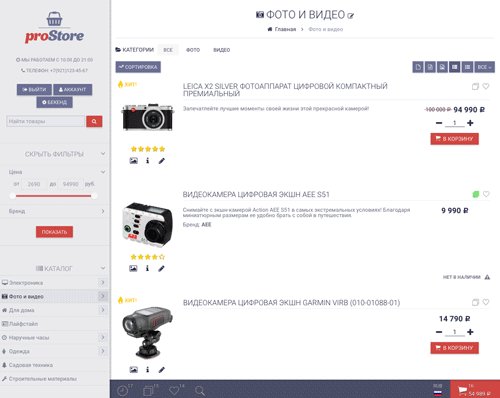
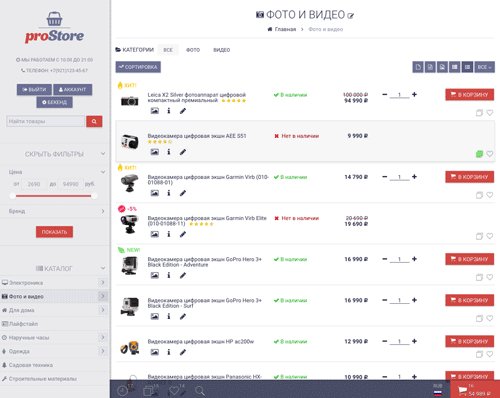
Классический, Подробный, Минималистичный (этот режим из прошлых версий), Крупным списком, и Мелким списком.

В настройках темы вы можете выбрать какой режим отображать первоначально, и переключатели каких режимов отображать посетителям в панели над категориями и над результатами поиска.
По умолчанию включены все.
При выборе последнего, часть описания товара обрезается. Это необходимо для приведения карточек всех товаров к единой высоте.
По умолчанию, 10 первых промо-карточек.
Незначительно обновлены несколько файлов темы для приложения Сайт.
Исправления ошибок:
Ещё больше простора в proStore!
Внимание!
Перед обновлением обязательно прочитайте эту инструкцию!
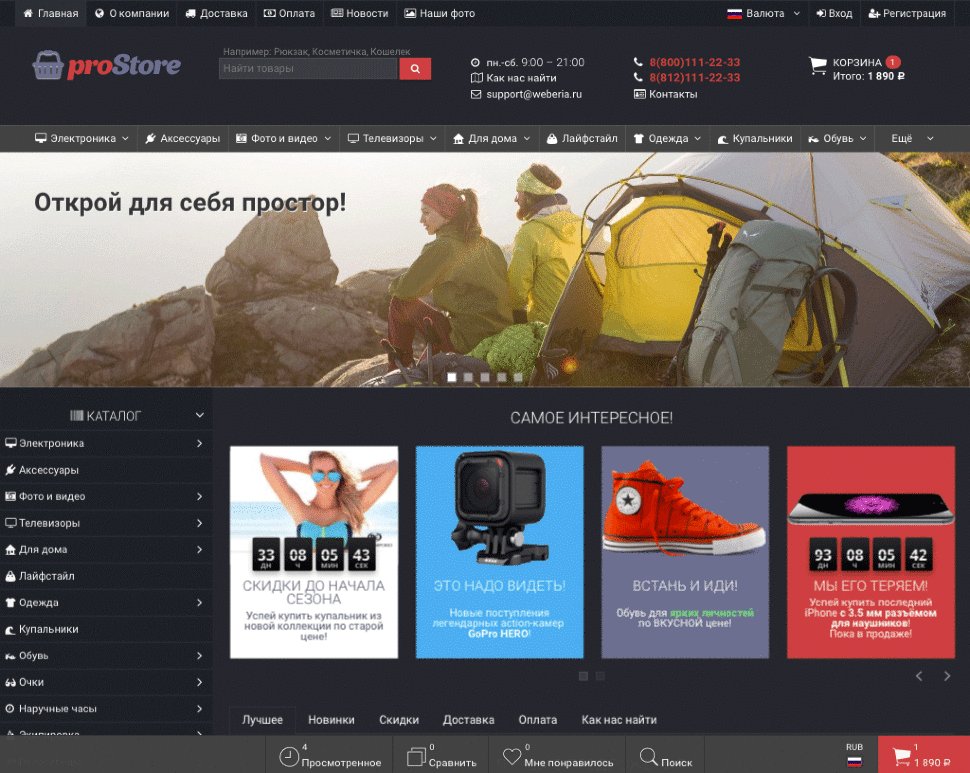
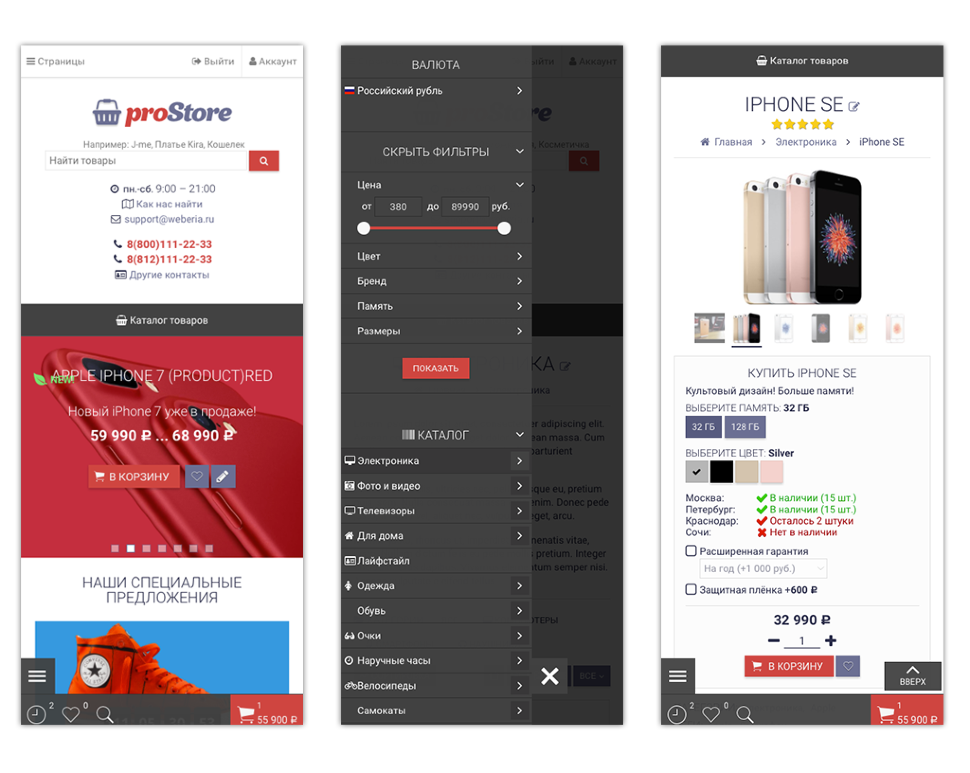
Шапка обладает двумя изюминками:
В приложении Магазин над поиском появляются поисковые подсказки.
В настройках вы можете выбрать из какого списка товаров брать наименования товаров,
и куда ведёт ссылка: на страницу товара, или на страницу поиска.
Вторая изюминка – ссылки на страницы контактов открываются во всплывающем окне.
По умолчанию шапка включена.
Для тех покупателей, которым нравится изначальный вид темы (без шапки) написана инструкция:
Как настроить старый дизайн без шапки.
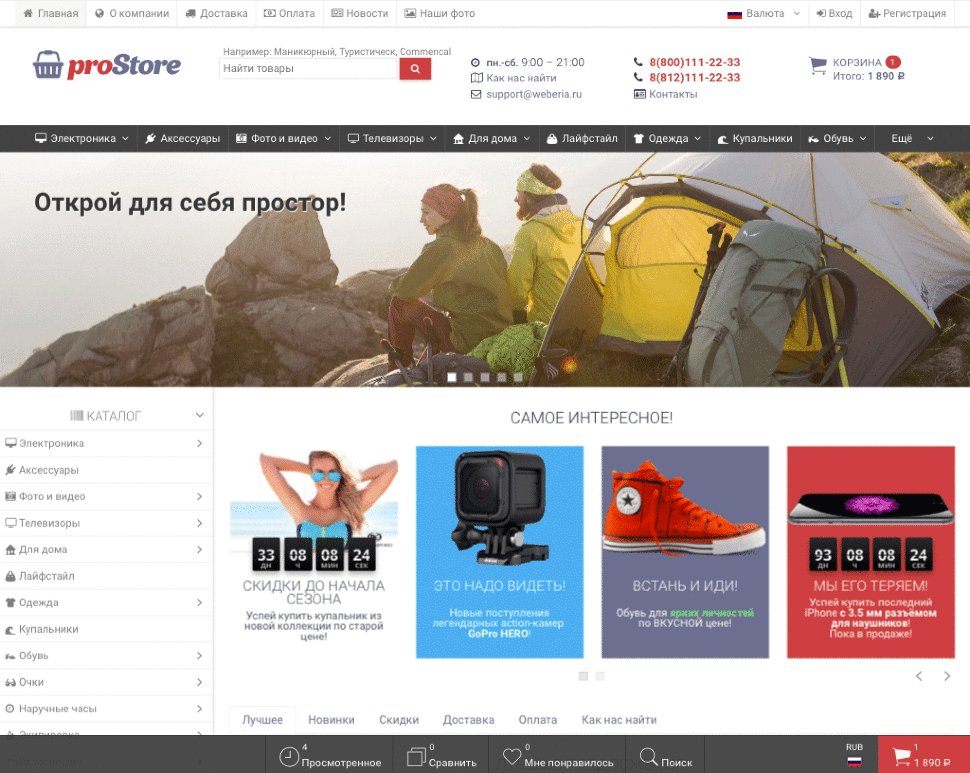
Добавлены верхние горизонтальные панели навигации:
Верхняя панель со страницами и wa-apps() меню, выбором валюты и логинами.
Любой странице в меню можно добавить доп. параметр, и она будет открываться во всплывающем окне!
Горизонтальное меню товаров под шапкой.
При помощи доп. параметров подменю можно сделать многоколоночными (от 2 до 4).
Меню теперь умеют выпадать по наведению курсора, а не по клику по иконке.
Впрочем, для любителей старой логики навигации (раскрытие меню кликом по иконке) оставлена возможность переключиться на данный режим.
Также в силу того, что на мобильных устройствах нет такого понятия как "наведение курсора", режим раскрытия меню кликом по иконке никуда не делся и работает всегда.
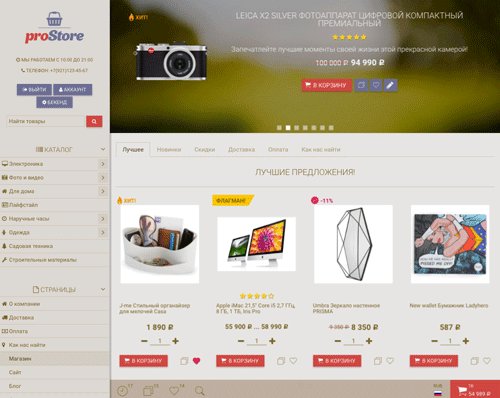
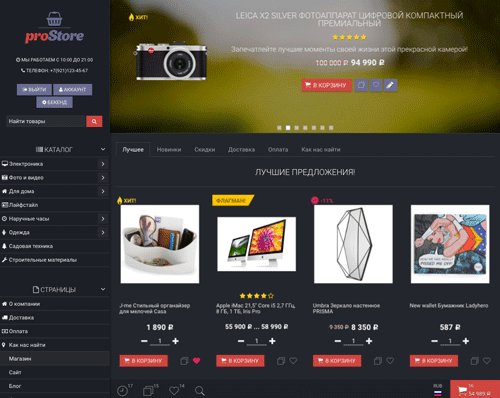
Появилась возможность менять фон сайта и контента, а также цвета текста и ссылок.
Самое инетересное – теперь для каждого ключевого элемента дизайна: верхние панели навигации, сайдбар (включая мобильный), нижняя панель с корзиной, подвал, фон описания товаров, появились независимые цветовые схемы в количестве 61 штуки!
Т.е. для каждого элемента дизайна можно выбрать свою цветовую схему!
Схемы построены на основе палитры из Flat-дизайна (с 3 по 23), и палитры из Material-дизайна (с 24 по 61).
Первые три схемы – основные, из прошлых версий.

Также если вам не подойдёт ни один цвет, вы сможете задать любой цвет в специальном поле!
Не остались без внимания и кнопки!
Для кнопок также появилсиь свои цветовые схемы в количестве 44 штук!

Теперь можно ограничивать ширину сайта. Начиная с ширины в 1200px.
Т.е. если вы поставите ограничение по ширине в 1200px, то начиная с ширины 1201px сайт не будет растягиваться.
По умолчанию стоит ширина 1366px (ширина 15" экрана).
Главный слайдер теперь можно отображать как на всю ширину страницы, так и по ширине контента.
Ширину подвала можно также менять: на всю ширину страницы, или по ширине контента.
По умолчанию стоит на всю ширину экрана.
Кнопки любимых товаров, сравнения и т.д. получили названия (названия можно отключать) и возможность выравнивания по середине.
Всплывающие подсказки над кнопками в нижней панели (во время добавления товара в список) упразднены.
Кнопки при наведении теперь цветные, во время добавления товара в список, они также становятся цветными на пару секунд.
Промо-карточки обладают двумя режимами отображения: текст на фоне изображения промо-карточки, и изображение на фоне промо-карточки.

Также, промо-карточки из под слайдера можно перенести в сайдбар и показывать их на каждой странице приложения Магазин.
Подробнее о настройке промо-карточек читайте в инструкции: Настройка промо-карточек.
Также, её можно добавлять на страницы, которые открываются во всплывающих окнах.
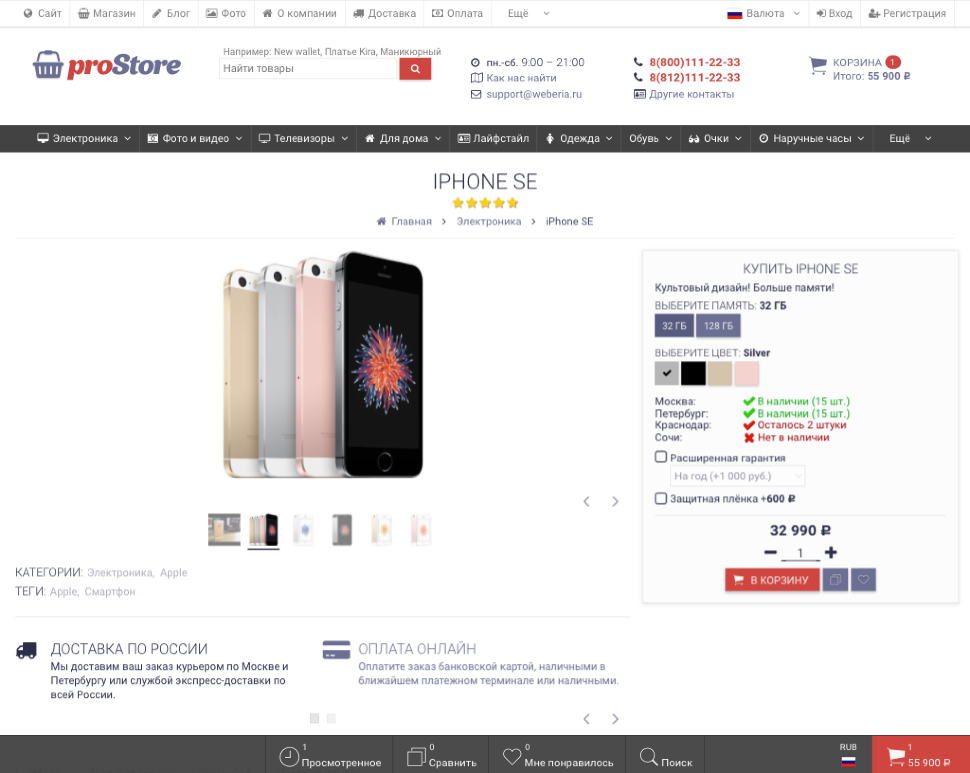
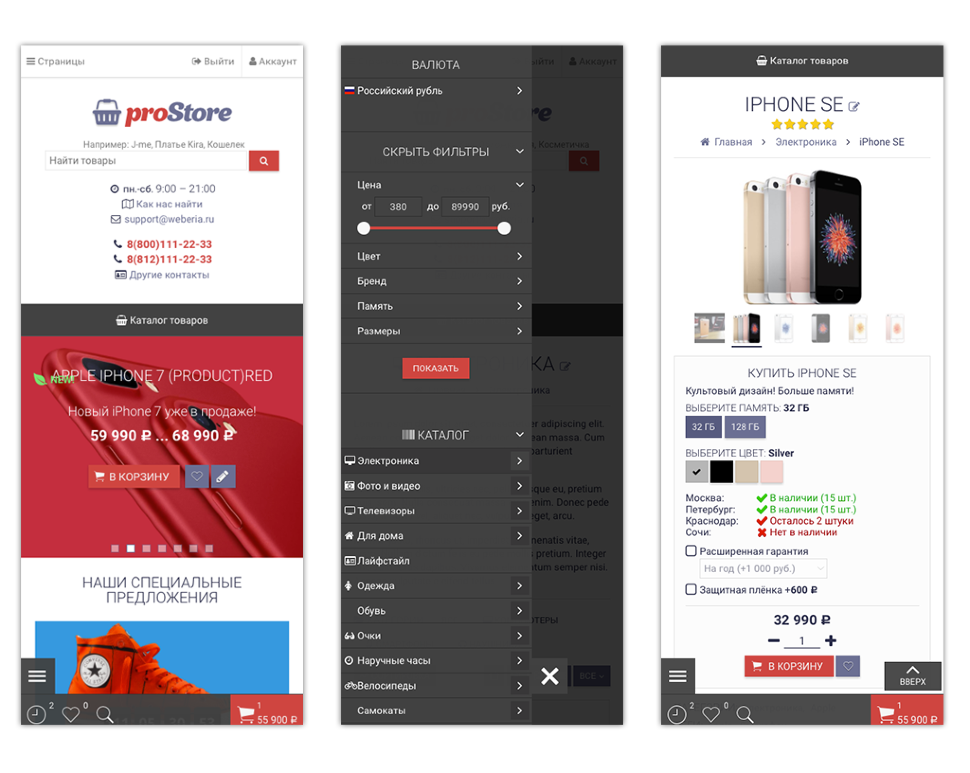
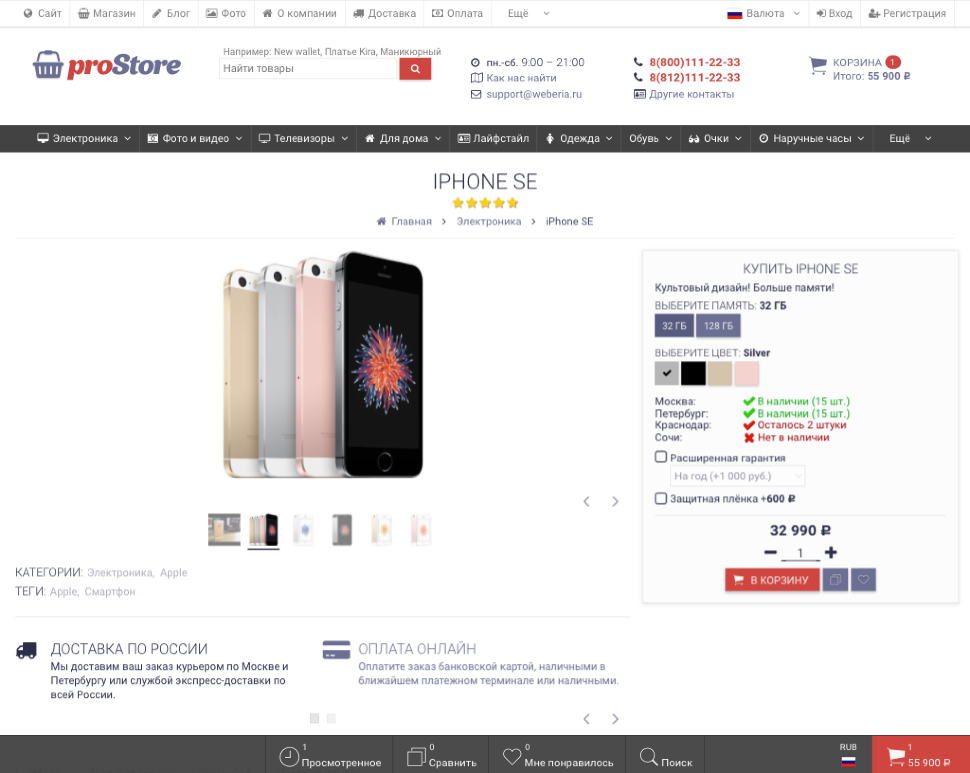
Если у товара ограниченное кол-во товара, то информация о количестве штук выводится в блоке покупки на странице товара.
Раньше было просто "В наличии".
Добавлена возможность включать/отключать рамки вокруг карточек товаров в категориях товаров.
По умолчанию включена.
Добавлена возможность включать/отключать тень при наведении на карточку товара в категориях товаров.
По умолчанию тени отключены.
Добавлена опция включения HTML-тегов в кратком описании на странице товара.
По мотивам этого топика.
Поддержка плагина Гибкие скидки.
При обновлении с версии 1.2 сброс настроек не требуется.
При обновлении с более ранней версии обязательно прочтите эту инструкцию!
– Исправлена ошибка с ценой при включении плагина "Гибкие скидки".
– Другие мелкие исправления
Внимание!
В настройках темы добавились новые опции. Чтобы их увидеть необходим сброс настроек темы.Поэтому перед обновлением обязательно прочитайте эту инструкцию!
В июне выйдет ещё одно обновление с некоторыми новыми функциями и улучшениями.
Если не хотите по несколько раз сбрасывать настройки, подождите майского обновления.
Новые функции:
По умолчанию "прилипание" выключено.
Прежде чем включать, удостоверьтесь, что выпадающие пункты меню не выходят за границы видимой части экарана. В противном случае, та часть пунктов меню, которая выходит за пределы видимой части экарана, будет не доступна.
Также изменились настройки по умолчанию для этого меню. Теперь отображение плагинов и брендов в горизонтальном меню товаров изначально выключено.
Название и иконку пункта можно изменить в секции настроек управления верхней панелью страниц.
Изменена очерёдность вывода пунктов меню в верхней панели по умолчанию: Главная - страницы приложений - wa-apps() меню.
Исправления и улучшения:
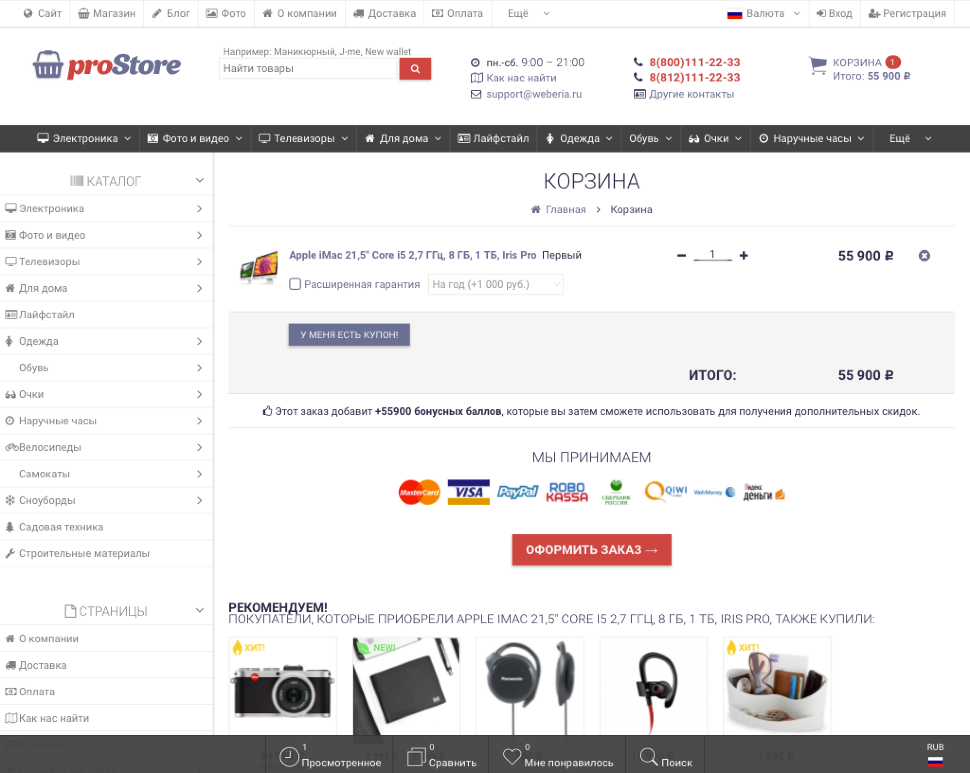
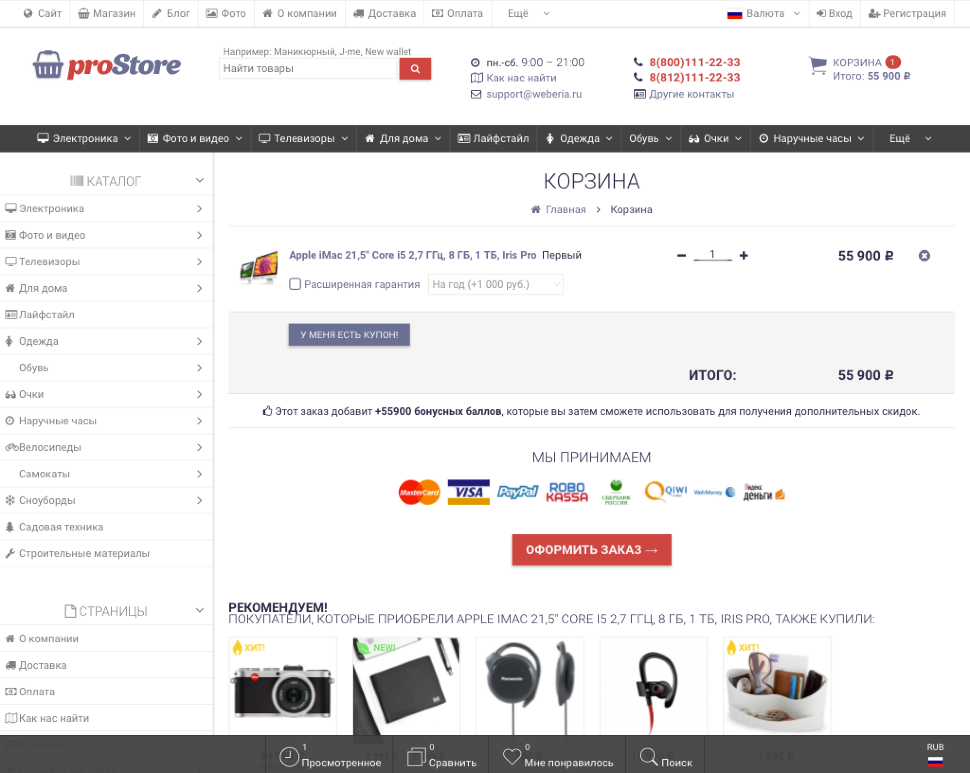
Раньше было: "Ваша корзина пуста".
Теперь указывается нулевое количество товара и нулевой итог.
Внимание!
Это большое обновление – необходим сброс настроек темы.Перед обновлением ОБЯЗАТЕЛЬНО ПРОЧТИТЕ ЭТУ ИНСТРУКЦИЮ!
Новые функции:
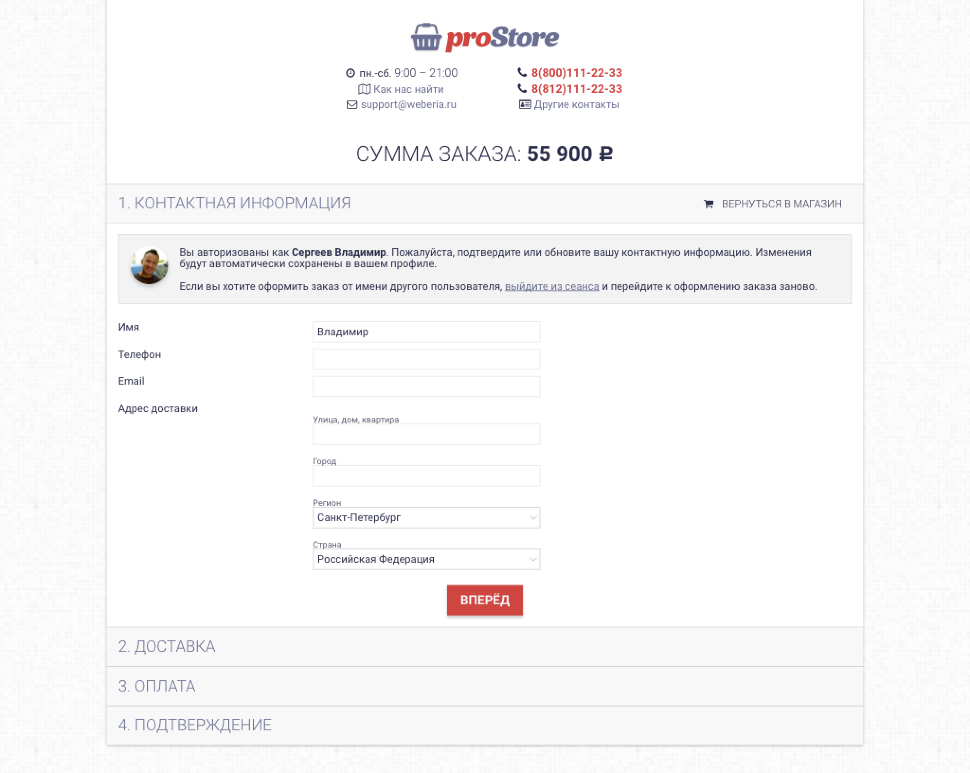
Теперь на страницу оформления заказа можно попасть минуя страницу корзины, открыв её во всплывающем окне.
Функция по умолчанию отключена.
Включается в оформлении темы –> Настройки магазина –> Страница корзины –> Включить корзину во всплывающем окне.
Работает по такому же принципу что и всплывающая корзина, только на странице оформления заказа.
Теперь не нужно возвращаться на страницу корзины, чтобы изменить кол-во товара в корзине или добавить/удалить товар.
По умолчанию функция тоже отключена.
Включается в оформлении темы –> Настройки магазина –> Страница оформления заказа –> Включить кнопку редактирования заказа.
Одновременно можно подключить 3 шрифта на выбор, для указанных в настройках селекторов.
Начинает работать после ввода трёх символов в поле поиска.
По умолчанию включена.
Отключается в оформлении темы –> Шапка –> Поиск в шапке. (Не смотря на то, что настройка расположена в разделе шапки, функция включается/отключается во всех формах поиска).

Можно показывать всё время или до тех пор, пока посетитель на закроет его.
Включается в оформлении темы –> Настройки магазина –> Дополнительные настройки отображения карточек товаров –> Показывать второе фото товара при наведении.
Можно отображать либо снизу главной страницы магазина, либо в сайдбаре.
Поддержка плагинов:
Можно включить отображение категорий картинками под меню в шапке: Оформление темы –> Шапка –> Изображения категорий товаров в шапке

Можно включить над вкладками списков товаров на главной: Оформление темы –> Настройки магазина –> Изображения категорий на главной

Можно включить на страницах категорий. В таком случае картинками будут отображаться дочерние подкатегории:
Оформление темы –> Настройки магазина –> Категории товаров –> Изображения подкатегорий товаров.
Для плагина Иконка, иображение и баннер для категории (wmimageincat) добавлена также поддержка формата "Баннер". Это изображение будет выводиться в самом верху категории.
Картинки брендов выводятся внизу главной страницы. Также их можно перенести в сайдбар.
Улучшения:

Т.е. отключение кнопки "Ещё", когда не поместившиеся в одну строку пункты меню, прятались под эту кнопку.
Если опцию включить и если меню содержит много пунктов, то оно будет отображаться в несколько строк.
Новые блоки и доп. параметры:
prostore.header_info_1 и prostore.header_info_2 – левая и правая колонка соответственно, а prostore.header_info (для продвинутых) – заменяет обе колонки своим содержимым. Иными словами, если созданы все три блока, то будет показан только prostore.header_info – он главнее.
Образец кода для блоков лежит в файле header.info.html в теме для Сайта.
Образец кода лежит в файле index.panel.html в теме для Сайта.
Для корректного отображения нижней паенли рекомендуестя сохранять кол-во элементов в ней.
Если вы добавили одну свою ссылку через блок, то рекомендуется отключить одну ссылку в настройках темы (или просмотренное, или сравнение, или избранное, или поиск).
Для разработчиков плагинов:
Исправления ошибок:
Опция доступна после сброса настроек.
Если хотите отключить сообщение об отстутствии товара без сброса настроек оформления темы, откройте файл category.html темы для приложения Магазин. Найдите строку и поставьте в кавычках 1.
В теме для приложения Сайт:
– head.options.html
– header.top_panel1.html
– header.cart.html
– header.search.html
– index.panel.html
– index.currency.html
– sidebar.currency.html
– script.min.js
– style.min.css
В теме для приложения Магазин:
– category.panel.html
– list-detailed.html
– list-list.html
– list-table.html
– list-thumbs.html
– list-thumbs.min.html
– product.cart.html
– script.shop.min.js
– style.shop.min.css
Как использовать.
Улучшения:
qty_min – минимального количествава в поле, добавляемого в корзину товара;
qty_step – шаг увеличения/уменьшения этого кол-ва при нажатии на +/- рядом с вышеназванным полем.
Как пользоваться.
Как включить.
Как включить без сброса настроек. Плагин должен быть установлен и включен.
Срабатывает в момент загрузки страницы во всплывающем окне или во вкладке, или в момент отправки формы обратной связи.
Доступна после сброса настроек. Если необходимо добавить без сброса настроек темы – уточняйте на help.weberia.ru
Исправления ошибок:
Изменённые файлы:
Тема для приложения сайт:– head.options.html
– header.top_panel1.html
– header.top_panel2.html
– index.html
– index.currency.html
– index.scripts.html
– sidebar.currency.html
– style.min.css
– script.min.js
Тема для приложения магазин:
– reviews.html
– reviews.min.js
– style.shop.min.css
– checkout.contactinfo.html
– product.html
– product.cart.html
Доп. параметры кол-ва и шага количества были добавлены в следующие файлы:
Если вы вносили изменения в нижеописанные файлы и вам необходим функционал доп. параметров qty_min и qty_step или плагина картинок али, то эти файлы нужно сбросить:
– cart.html
– list-detailed.html
– list-list.html
– list-table.html
– list-thumbs.html
– product.cart.html
Улучшения:
Теперь при изменении хотя бы одного параметра в фильтрах на мобильных устройствах, кнопка "показать" меняется на кнопку "результат", нажатие на которую скрывает сайдбар и прокручивает страницу к началу списка товаров.
Как сделать.
Подробнее.
Исправления ошибок:
Изменённые файлы:
Тема для приложения сайт:– script.min.js
– style.min.css
– header.top_pages.html
– header.top_products.html
Тема для приложения магазин:
– category.html
– category.tabs.html
– main.html
Улучшения:
Это аналоги доп. параметра menu_imgтолько, в отличии от него top_menu_img и side_menu_img выводятся только в верхнем и боковом меню соответственно.
Настроить кнопки можно в файле social.html в теме для приложения Сайт.
Теперь чтобы приложение заработало с темой, нужно просто его включить и настроить (само приложение, не тему).
Никаких манипуляций с кодом в файлах темы делать не нужно.
Для включения данного списка без сброса настроек откройте файл sidebar.products.html в теме для приложения Сайт.
И следуйте инструкциям в файле.
Для новых покупателей, а также тех, кто сбросит настройки темы, настройка списка доступна из оформления темы (раздел Сайдбар).
Только в приложении Магазин и только после сброса настроек.
Исправления ошибок:
Например, на странице подтверждения заказа.
Подробности.
А также ограничение максимальной ширины собственного изображения на странице успешного оформления заказа, чтобы если изображение имеет ширину большую, чем размер экрана, оно не вылезало за пределы экрана и не создавало горизонтальную полосу прокрутки.
Изменённые файлы:
Тема для приложения сайт:– index.html
– index.scripts.html
– index.top_banner.html
– head.options.html
- header.top_products.html
– header.top_panel1.html
– sidebar.nav.shop.products.html
– sidebar.p.acco.tags.html
– sidebar.shop.plugins.html
– sidebar.promos.html
– social.html
– footer.social.html
– style.min.css
– новый файл: sidebar.products.html
Тема для приложения магазин:
– home.html
– home.slider.html
– category.html
– compare.html
– page.html
– product.html
– checkout.html
– checkout.confirmation.html
– checkout.success.html
– checkout.error.html
– error.html
– my.orders.html
– cart.html
– cart.min.js
– style.shop.min.css
– новый файл: sidebar.products-list.html
– sidebar.products.html
– sidebar.products-list.html
Файл sidebar.products-list.html перенесён в приложение Магазин.
Файл sidebar.products.html изменён.
Если вы обновляетесь с версии 1.4.7, то сбросьте изменения в файле sidebar.products.html темы для приложения Сайт.
При обновлении темы с версий 1.4 и выше сброс настроек не требуется
Улучшения:
Исправления ошибок:
Изменённые файлы:
Тема для приложения сайт:– index.html
– script.min.js
– style.min.css
Тема для приложения магазин:
– home.set1.html – home.set5.html
– checkout.contactinfo.html
Обзор изменений в теме читайте на страницах базы знаний.
Улучшения:
– sidebar.nav.shop.products.html
– sidebar.p.acco.plugins.html
– sidebar.p.acco.tags.html
– sidebar.shop.filters.html
– sidebar.shop.plugins.html
– sidebar.products.html
Можно править из темы для приложения Магазин.
Исправления ошибок:
Полный обзор обновления доступен по этой ссылке!
Подробный обзор обновления 1.5.1
На случай, если все подпункты будут скрыты через доп. параметр hide=1.
Для этой функции были изменены следующие файлы:
– cart.html
– checkout.confirmation.html
– compare.html
– home.slider.html
– list-list.html
– list-table.html
– list-detailed.html
– list-search-modal.html
– list-search.html
– list-thumbs.html
– list-thumbs-micro.html
– list-thumbs-mini.html
– list-thumbs.min.html
– product.cart.html
– product.min.js
В связи со сменой API Instagram старый виджет не работает.
Для включения функций скрытия в обход настроек (без сброса настроек темы), откройте файлы:
Тема для Сайта: sidebar.shop.filters.html
Тема для Магазина: category.fliters.ajax.html
В данных файлах будут инструкции по включению функций.
Подробности по этой ссылке.
Для включения функции в обход настроек (без сброса настроек темы), откройте файлы:
Тема для Сайта: sidebar.p.acco.tags.html
Тема для Сайта: sidebar.shop.plugins.html
В данных файлах будут инструкции по включению функции.
"Ошибка" не критичная, т.к. ссылка "защищена" атрибутом nofollow и не активана при пустом списке сравнения.
В связи с попытками РКН заблокировать Телеграм, иногда под блокировку попадают в том числе и серверы Google.
Если это происходит, загрузка шрифтов может происходить с задержкой и скорость загруки сайта падает.
Поскольку проблема "плавающая", то данное изменение может быть не замечено при использовании.
Подробности в Базе Знаний.
Если данные доп. параметры добавлены в категории, то все товары пренадлежащие к данной категории, получают значения этих доп. параметров.
При этом доп. параметр самого товара "сильнее" доп. параметра категории.
На случай, если у вас есть несколько артикулов и стоимость одного из них равна нулю.
Подробности в Базе Знаний.
– Исправления ошибок;
– Поддержка фото в отзывах;
– Поддержка рекомендуемых товаров в новом чекауте.
Внимание!
Ознакомьтесь с порядком обновления темы:Главное изменение – ленивая загрузка:
Также был улучшен алгоритм отображения доп. информации в режиме классичкой плитки внутри слайдеров на главной странице.
Раньше слайдер сдвигал контент на высоту блока, с появившейся информацией, теперь не сдвигает.
Если вы вносили изменения в файлы, то отнеситесь внимательно к этому обновлению!!!
При подтверждении обновления в настройках темы, перечисленные ниже файлы должны быть сброшены к оригиналу.Если вы вносили в них изменения скопируйте изменённый вами код в отдельное место, чтобы перенести его после обновления обратно.
(Изменённые файлы выделены жирным в списке шаблонов).
Были изменены следующие файлы:
Тема для приложения Сайт:
Внимание!
Ознакомьтесь с порядком обновления темы:Изменения:
В связи с этим была переделана микроразметка на поддерживаемый Гуглом тип.
Тема во всех приложениях:
Исправлены ошибки:
Изменённые файлы:
Тема для Сайта:Изменения:
Функция по умолчанию выключена. Чтобы включить, найдите в настройках темы для магазина опцию «Включить динамические характеристики»
– product:brand;
– product:category;
– product:condition;
– product:retailer_item_id;
– product:availability;
– og:price:amount;
– og:price:currency.
Напишите нам
gnufus
Борис Молочков
Некто Максим Ярушников просит отладить обновление на реально работающем ИМ. Иначе, как осеннее обострение расценить это не могу.